CD-Digipack 4-seitig Druckdatei in Adobe Photoshop gestalten
Einleitung
In diesem Artikel erfährst du, wie du die Druckdaten für das CD-Digipack 4-seitig nach unseren Spezifikationen in Adobe Photoshop anlegst.
1. Vorlage herunterladen
Du kannst die CD-Digipack 4-seitig Vorlage (Template) für Photoshop herunterladen:
CD-Digipack 4-seitig Photoshop Vorlage herunterladen
2. Vorlage in Adobe Photoshop öffnen
Nachdem du die Vorlagen-Datei heruntergeladen hast, kannst du diese in Adobe Photoshop öffnen indem du auf die Vorlagen-Datei Doppelklickst.
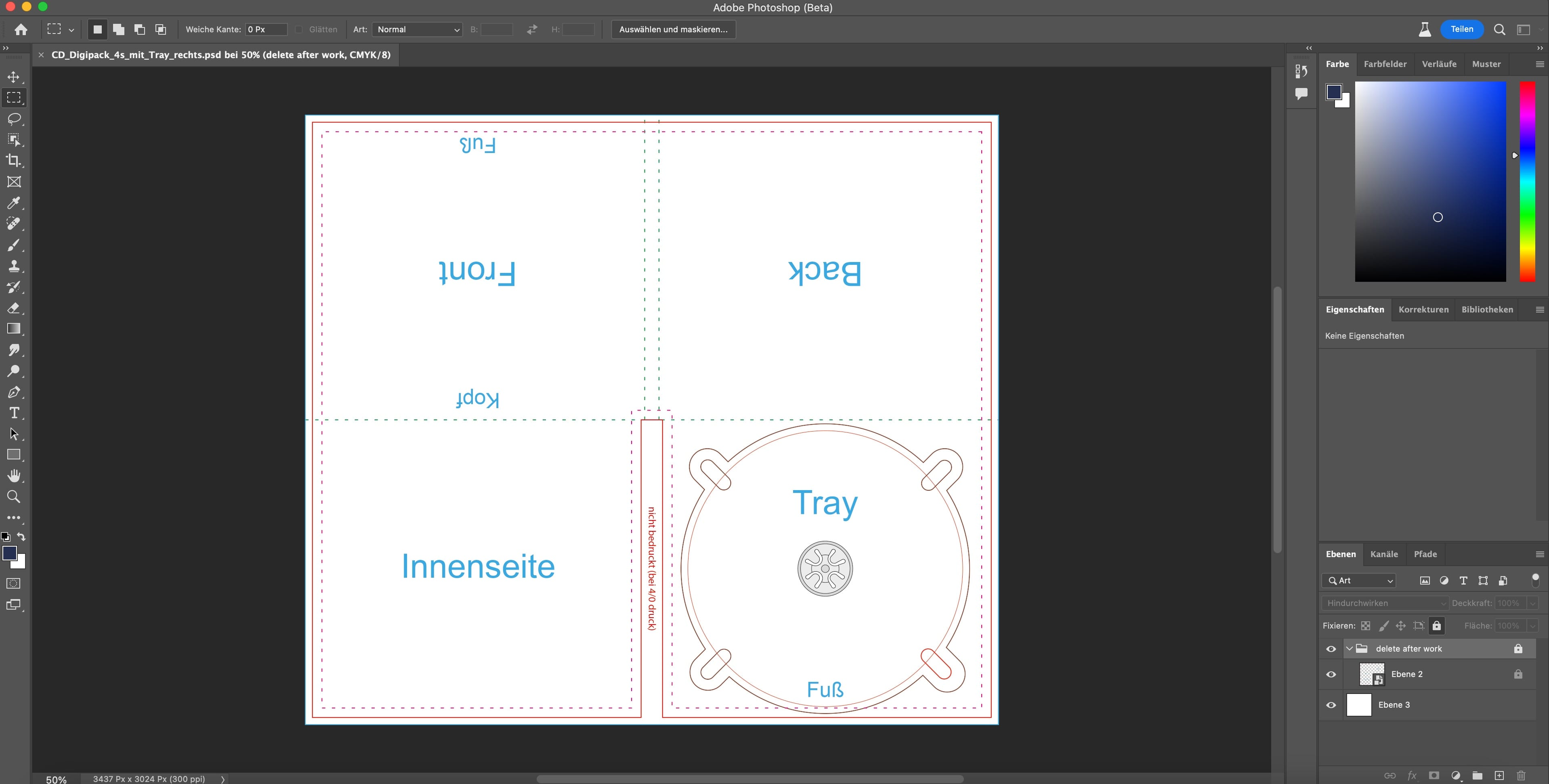
 Du siehst nun die geöffnete Photoshop Vorlage.
Du siehst nun die geöffnete Photoshop Vorlage.
3. Vorderseite Gestalten
3.1. Arbeitsfläche vorbereiten
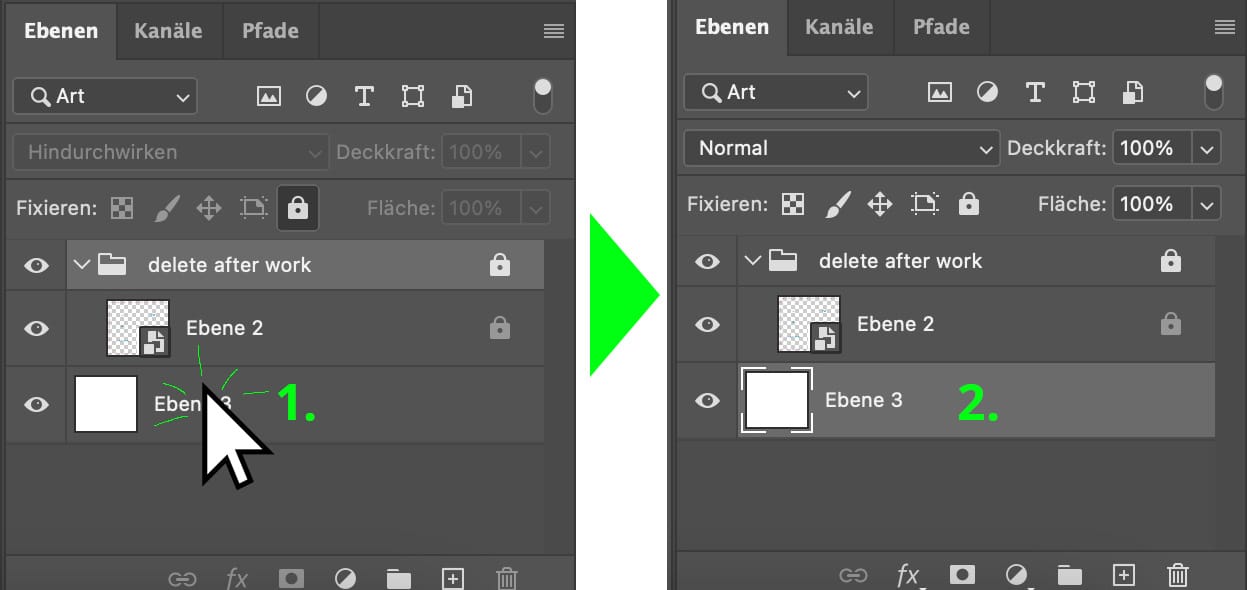
Im Ebenen-Panel (Das findest du meist unten rechts) wähle bitte "Ebene 3" an, indem du einmal auf dem Namen klickst:

Wir drehen nun die Arbeitsfläche, und damit die Vorlage, um 180 Grad, damit wir die Vorderseite besser erkennen können.
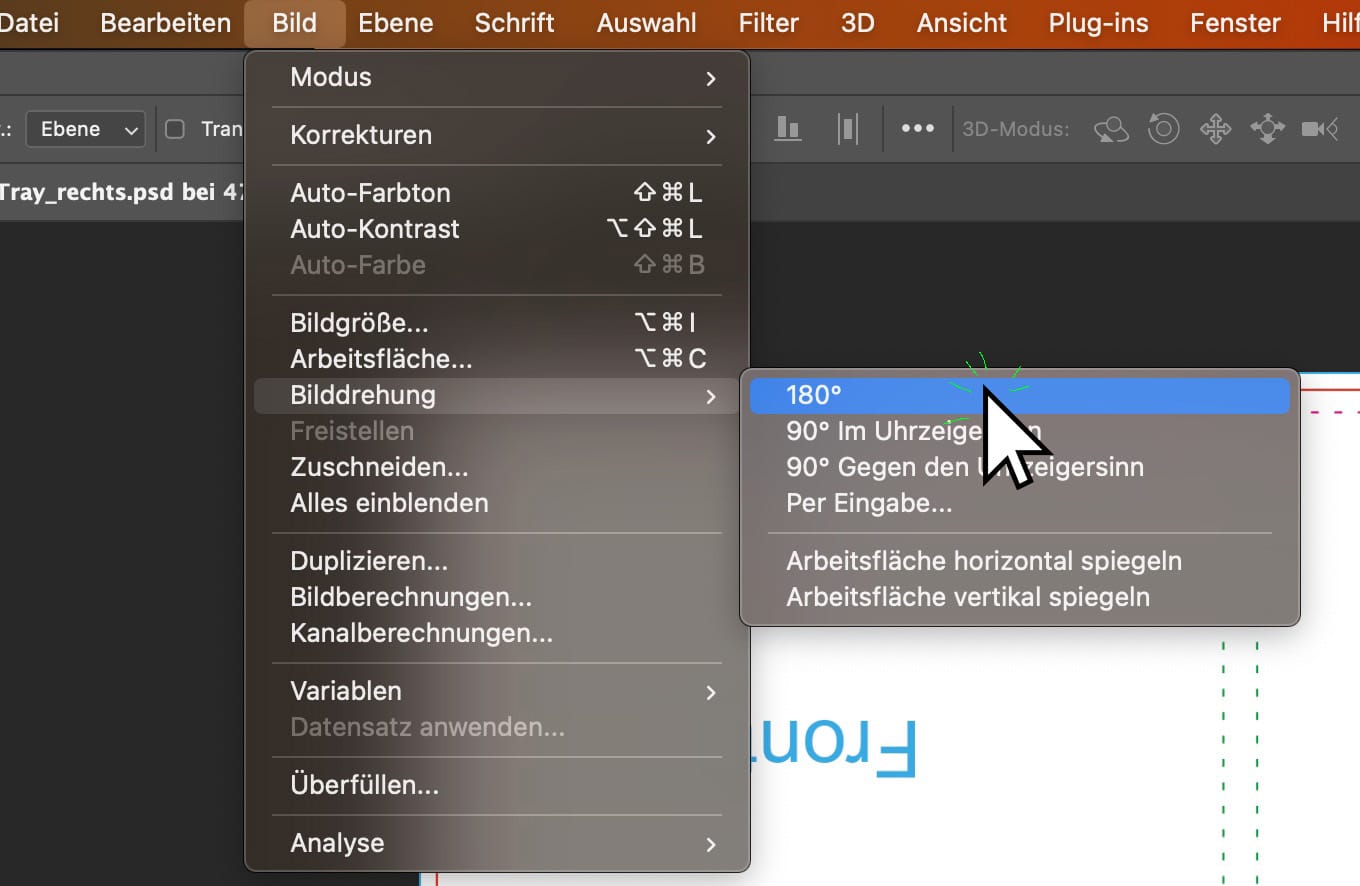
Klicke dafür im Menü auf "Bild" -> "Bildrehung" -> "180°"

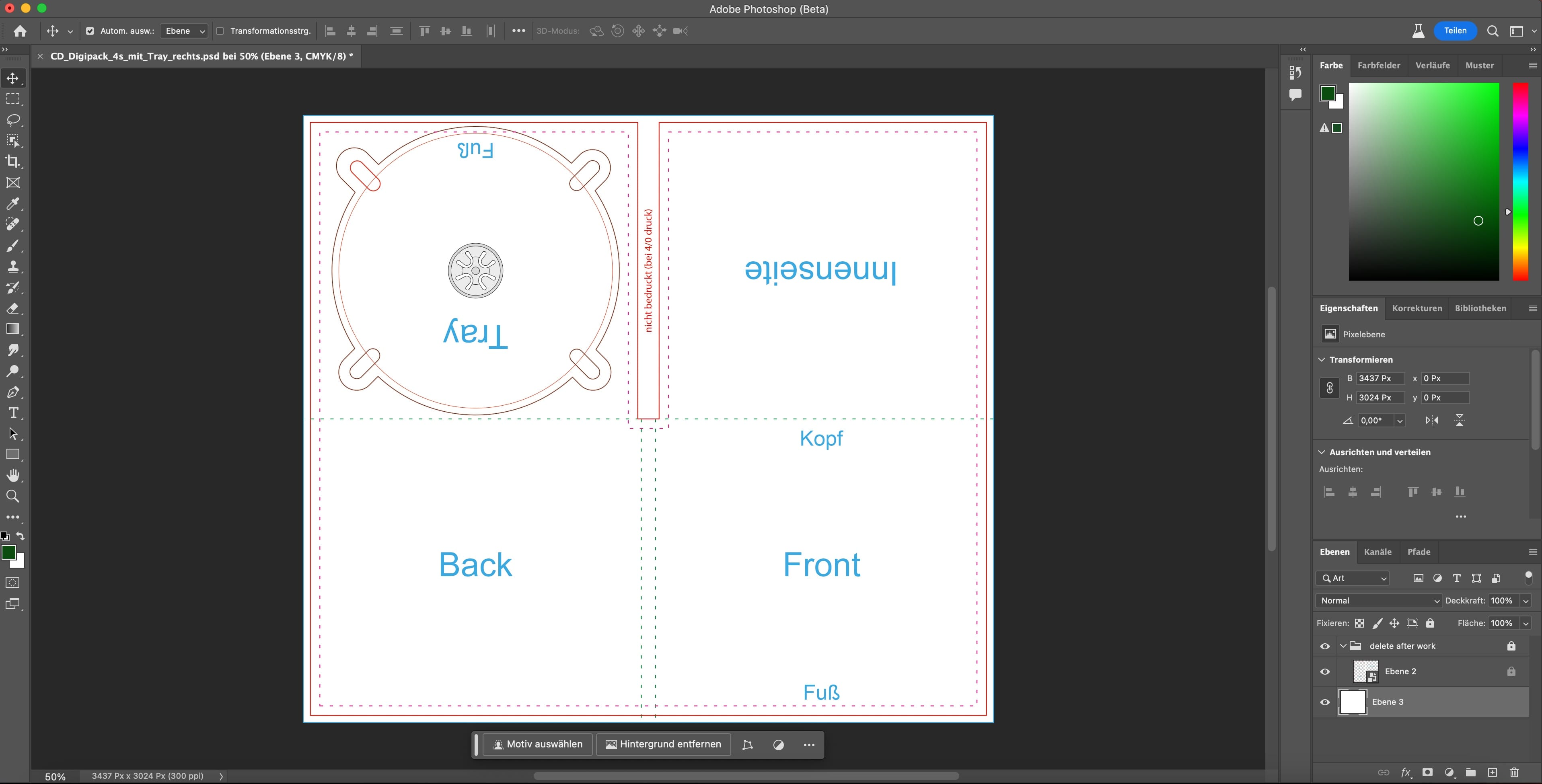
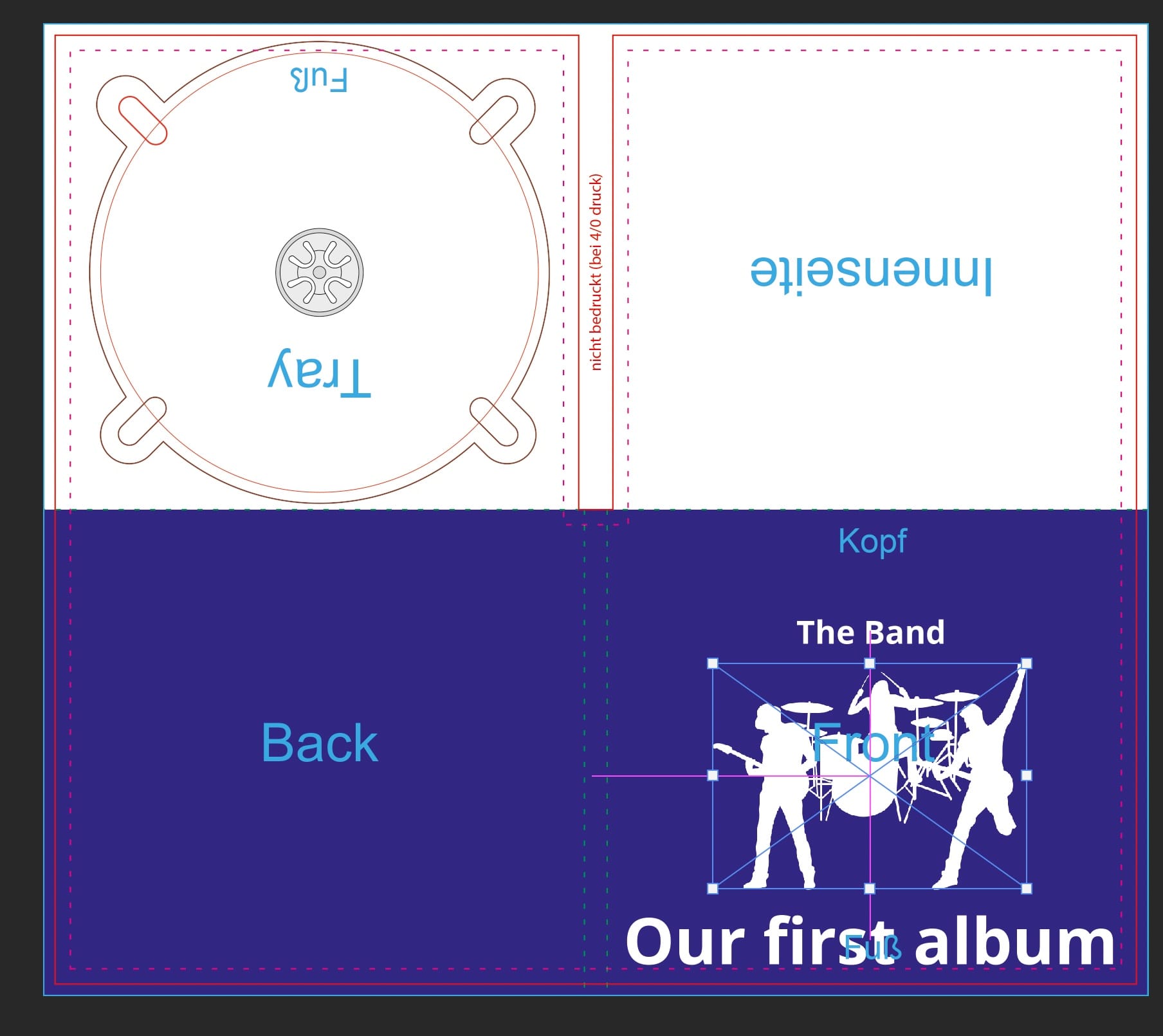
Die Arbeitsfläche sollte nun so aussehen:
 Jetzt können wir die Vorderseite einfacher ausgestalten.
Jetzt können wir die Vorderseite einfacher ausgestalten.
3.2 Gestalten
Klicke in der Werkzeugleiste auf das Rechteck-Werkzeug.

Wir legen nun die Hintergrundfarbe für unsere Vorder- und Rückseite fest.
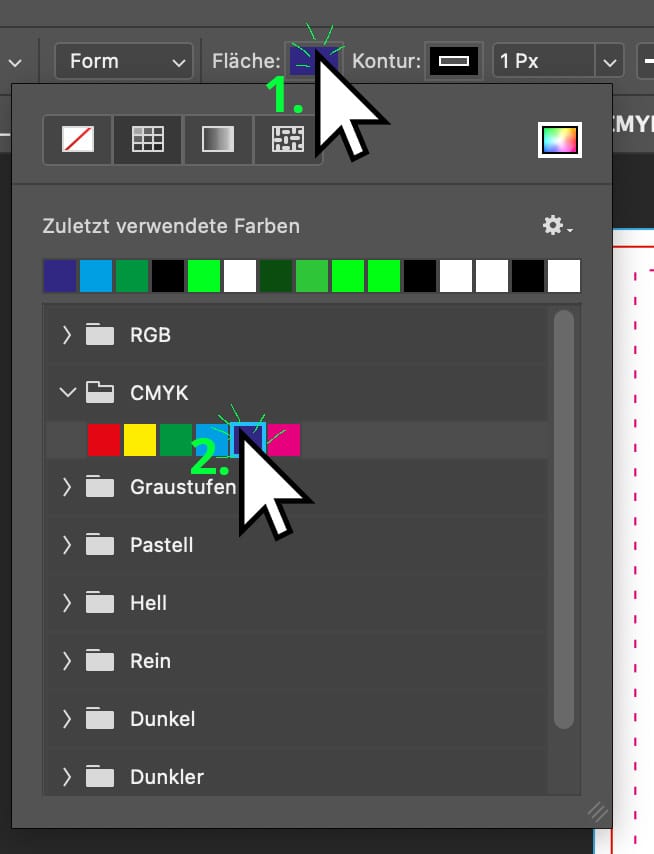
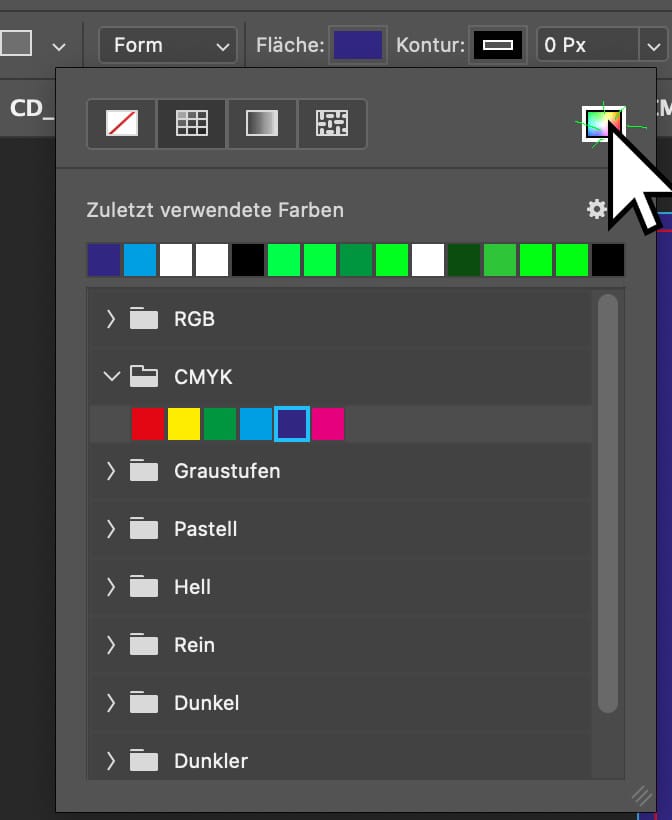
Im Werkzeugmenü, welches du standardmäßig oben nahe dem Menü findest, klickst du auf bei Fläche auf das (1.) Farbfeld und wählst deine (2.) Wunschfarbe aus.

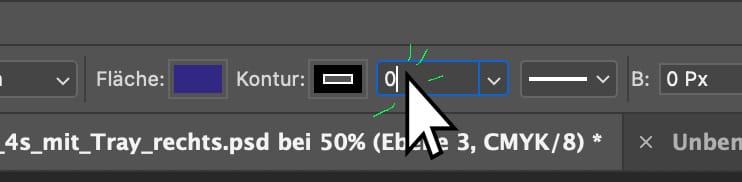
Standardmäßig haben Flächen eine schwarze Kontur. Diese würde aber in unserer Gestaltung nur zu einer schwarzen Linien führen, welche wir nicht möchten. Entferne daher die Kontur indem du den Wert "0" einträgst.

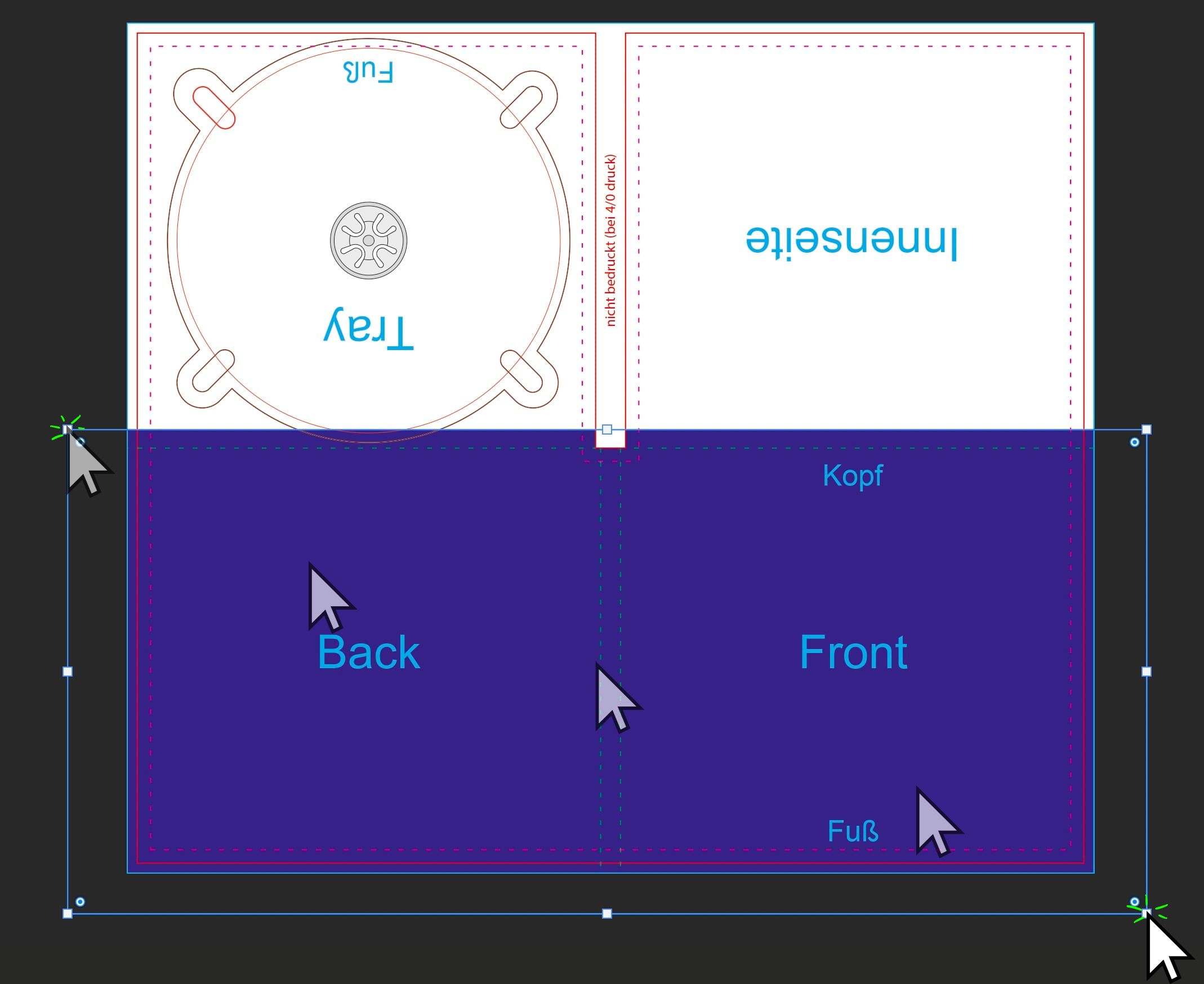
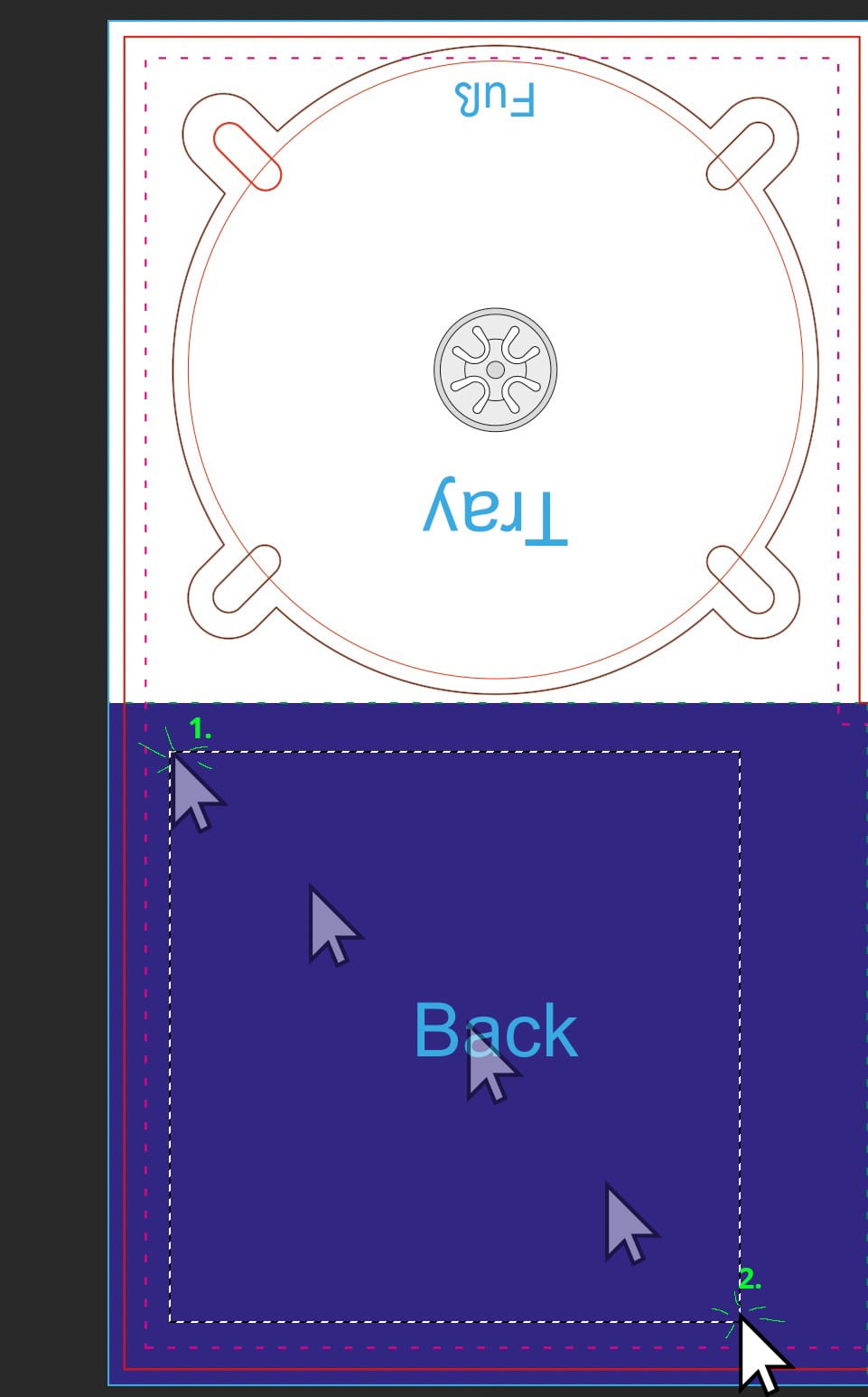
Ziehe nun die Hintergrundfläche auf indem du mit gedrückter Mausstaste die Fläche von links oben nach rechts unten aufziehst. Lasse die Maustaste los sobald die Fläche aufgezogen wurde.

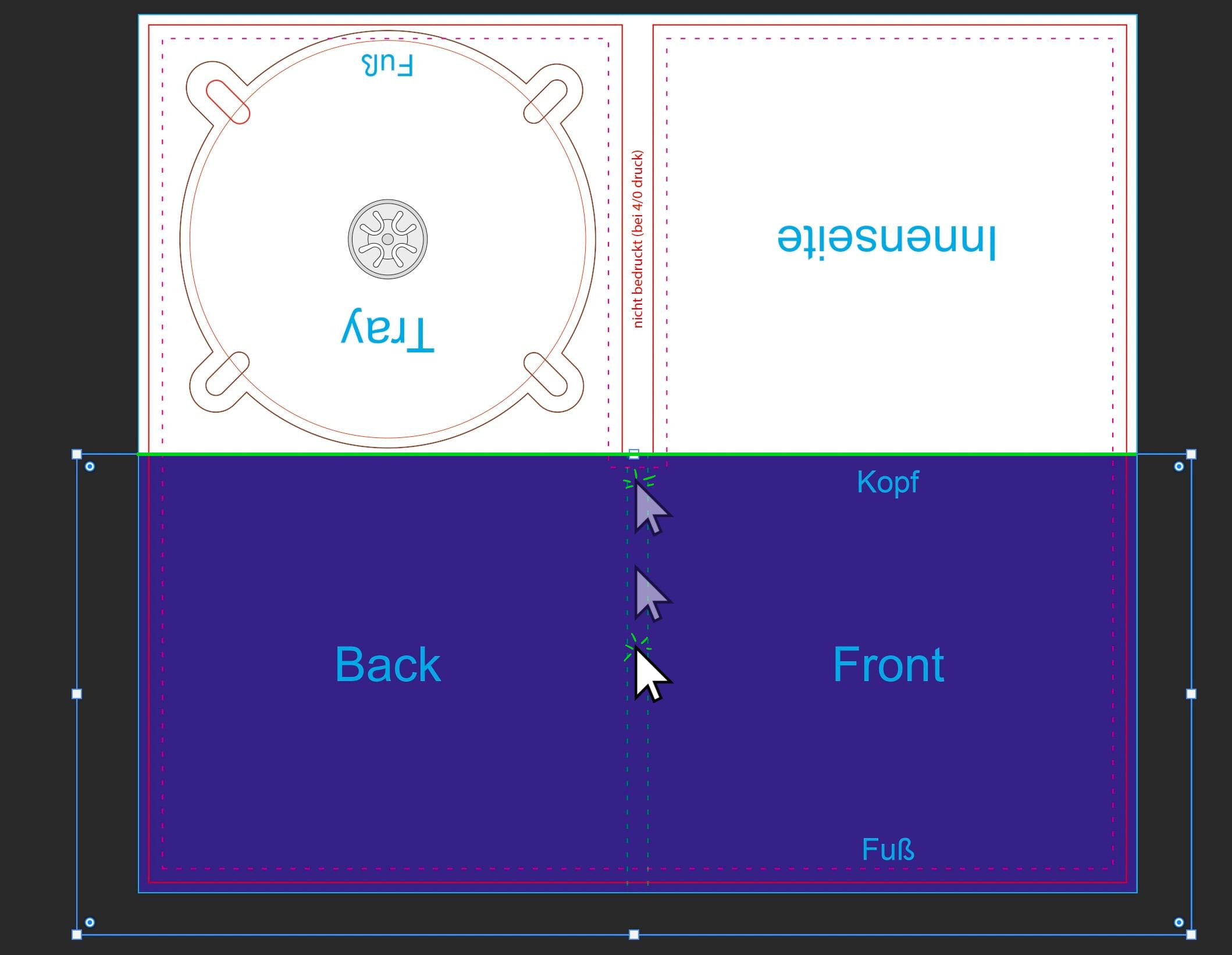
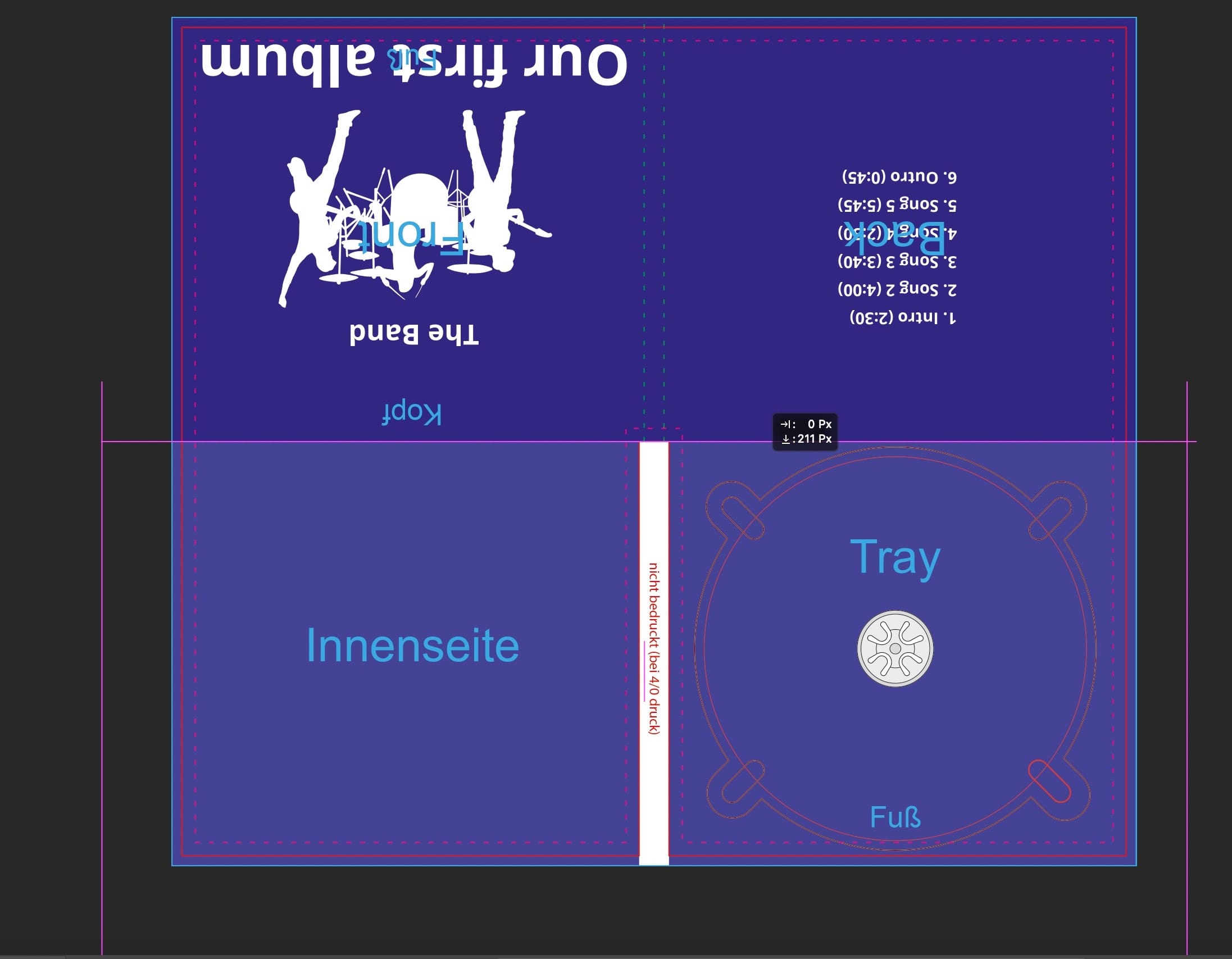
Wir müssen die Hintergrundfarbe nun mittig in der vertikalen ausrichten. Schiebe dafür die Farbfläche mit gedrückter Maustaste etwas nach unten bzw. oben bis es in der Mitte einrastet. (Es wird eine horizontale Hilfslinie sichtbar)
 Die Hintergrundfarbe ist vollständig auf der Vorder- und Rückseite. (Front und Back)
Die Hintergrundfarbe ist vollständig auf der Vorder- und Rückseite. (Front und Back)
Deine Ebenen sollten nun aussehen wie im nächsten Bild. Stelle sicher, dass du deine Hintergrundfläche auf "Sperren" stellst, damit wir diese nicht mehr ausversehen auswählen können wenn wir gleiche Texte und Bilder platzieren.

Wir fügen nun den Künstlernamen hinzu. Wähle dafür in der Werkzeugleiste nun das Text-Werkzeug aus.

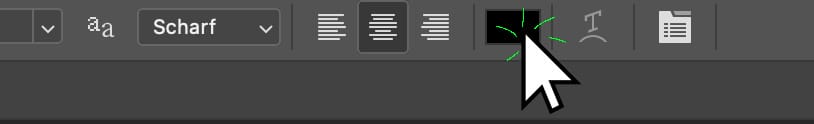
In der Werkezeugmenüleiste änderst du die Schriftfarbe...

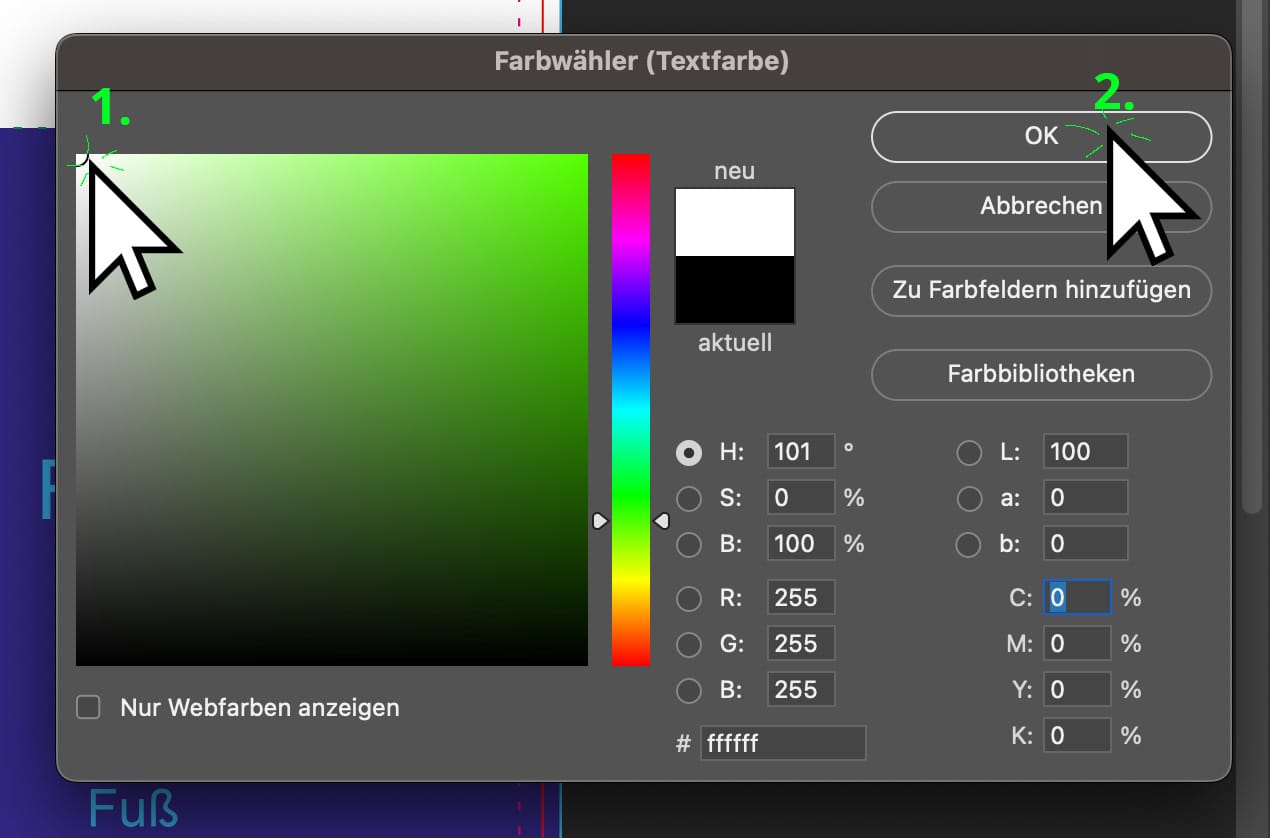
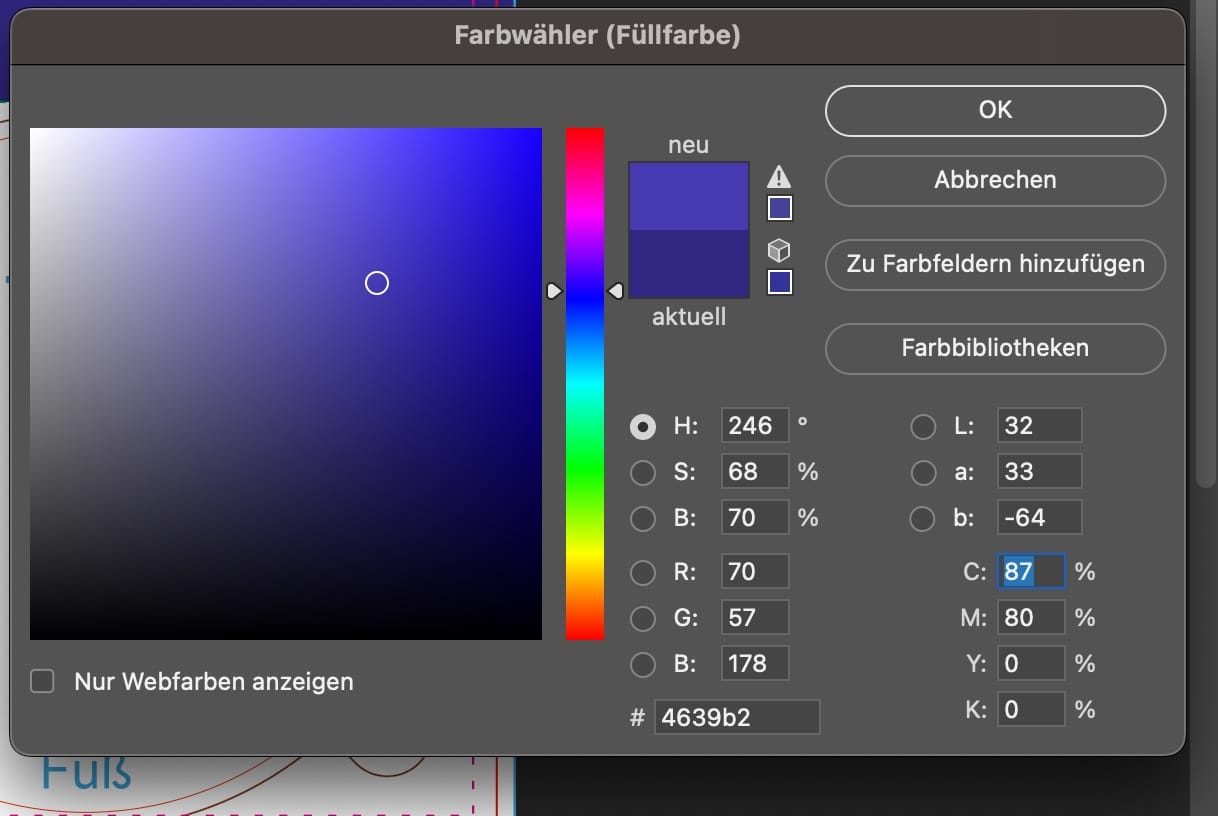
...Du kannst dafür den (1.) Farbwähler benutzen, in diesem Beispiel ziehen wir den Cursor nach oben links um die Weiße Farbe zu wählen. Drück dann auf "OK" (2).

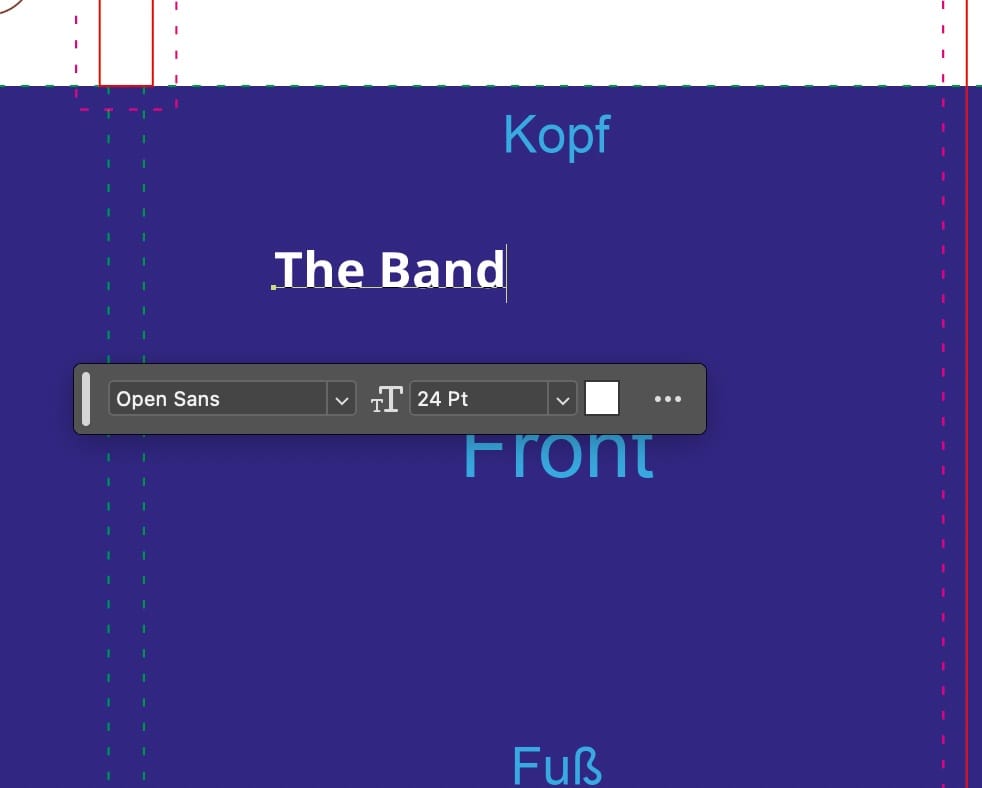
Klicke nun einmal auf die Vorderseite. Wir schreiben nun den Namen unserer Band und erhalten...
 Es sieht nun ungefähr so aus. Schriftart, Farbe und Text kannst du gerne frei bestimmen falls du möchstest.
Es sieht nun ungefähr so aus. Schriftart, Farbe und Text kannst du gerne frei bestimmen falls du möchstest.
Verschiebe nun den Text mit dem "Verschieben-Werkzeug" welches du in der Werkzeugleiste findest.

Bei gedrückter Maustaste kannst den Text in die Mitte verschieben.

Wiederhole den Schritt und schreibe nun den Albumnamen. Hier werden wir die Schriftgröße aber erhöhen, damit es besser hervorsticht.

48 Punkt Schriftgröße sollten als Kontrast mehr als ausreichen.

Verschiebe nun auch den Albumnamen-Text bei gedrückter Maustaste in die Mitte.

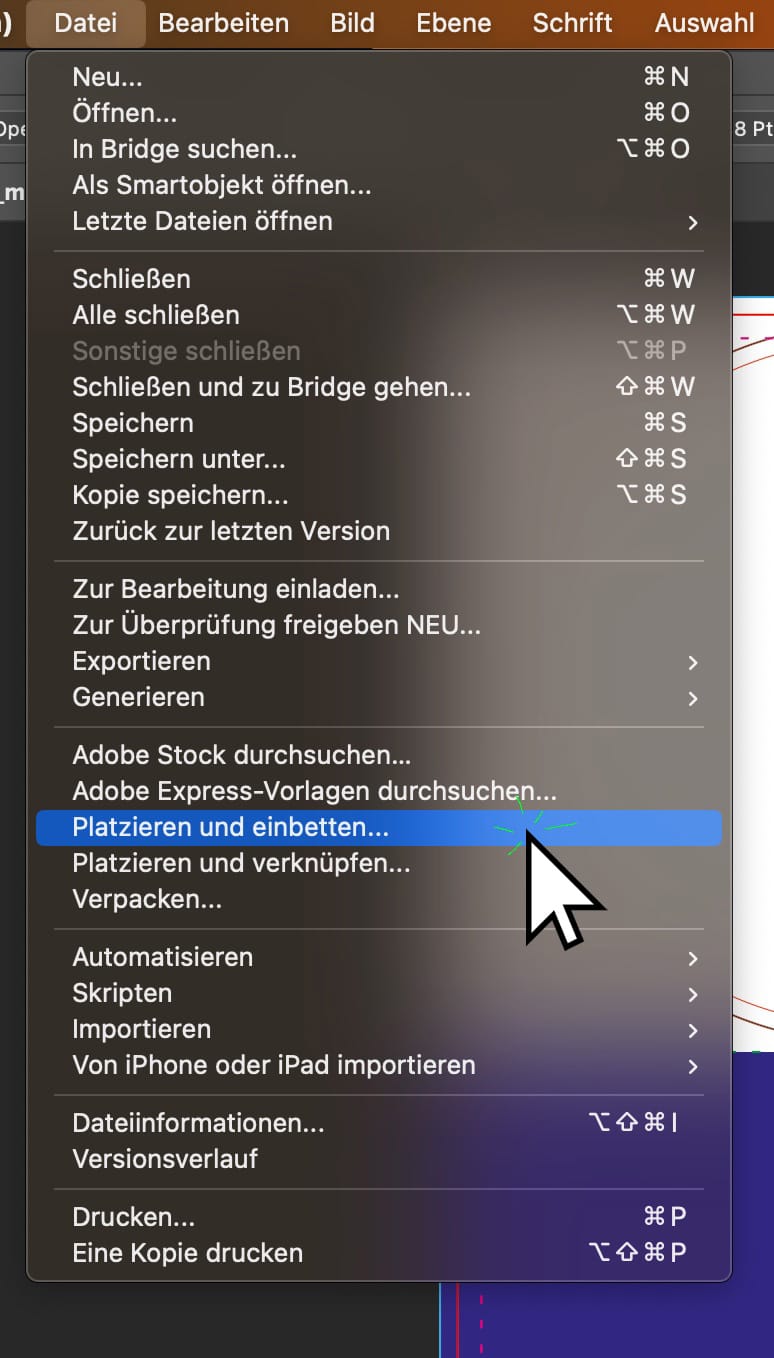
Nun fügen wir unser Bandfoto ein. Klicke dafür bitte im Menü auf "Datei" -> "Platzieren und einbetten..."

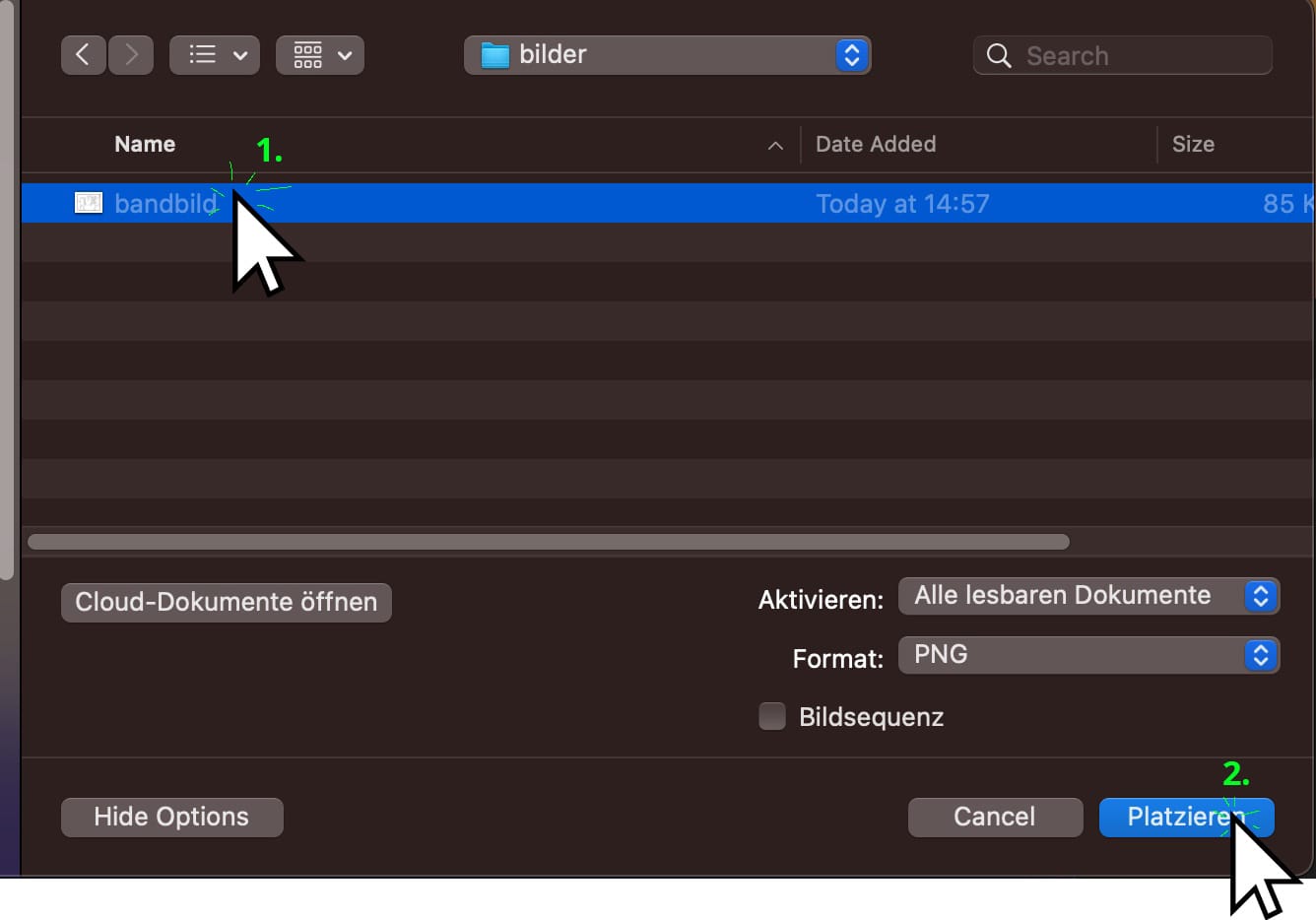
Wähle im Dateiauswahl-Dialog die (1.) Bilddatei an und drücke auf (2.) "Platzieren"

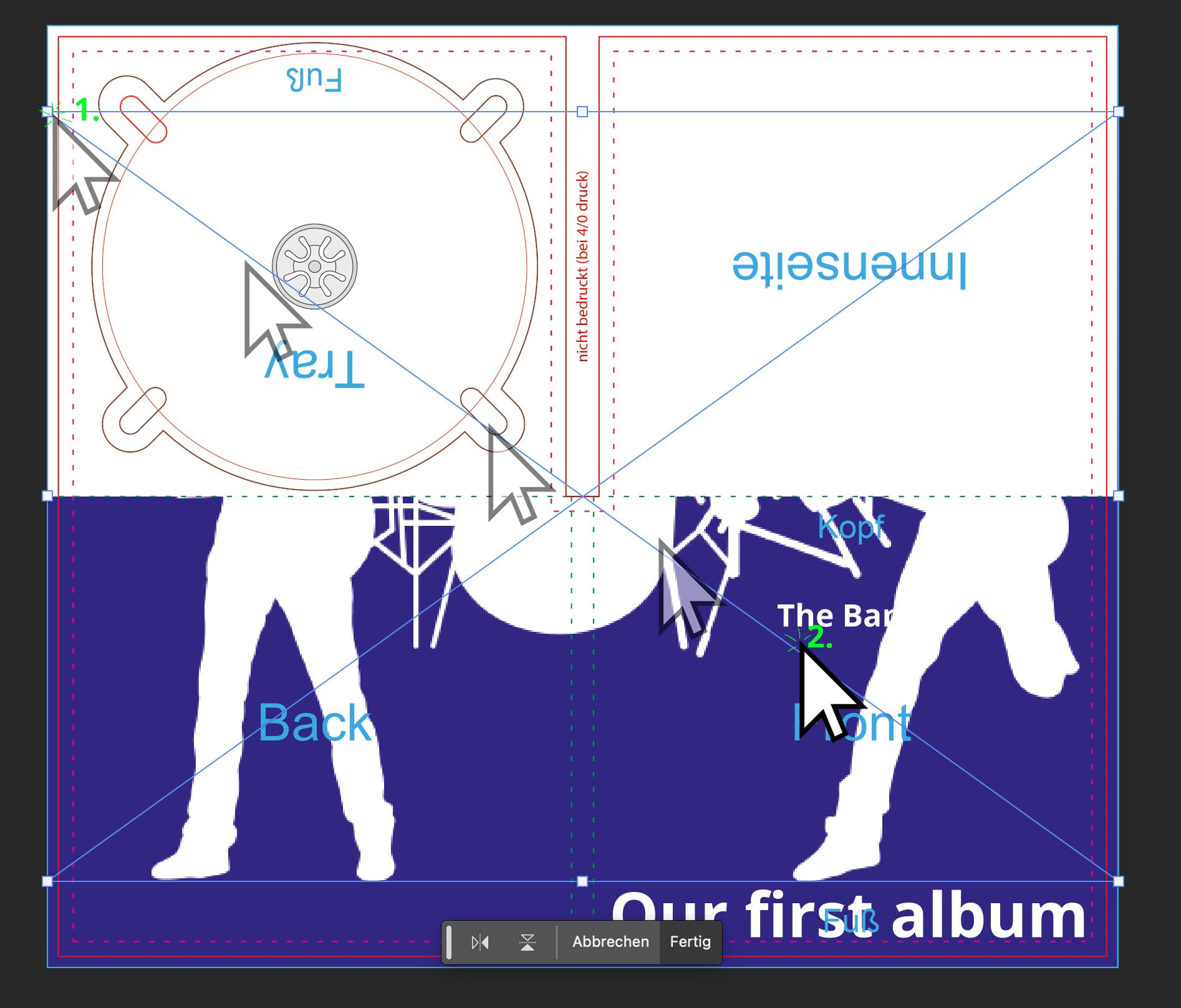
Da unser Bild sehr groß ist, muss es ersteinmal verkleinert werden: Klicke dafür oben links auf den Weißen Punkt und ziehe diesen, bei gedrückter Maustaste, bis zur hälfte nach unten rechts und lasse die Mausstaste los.

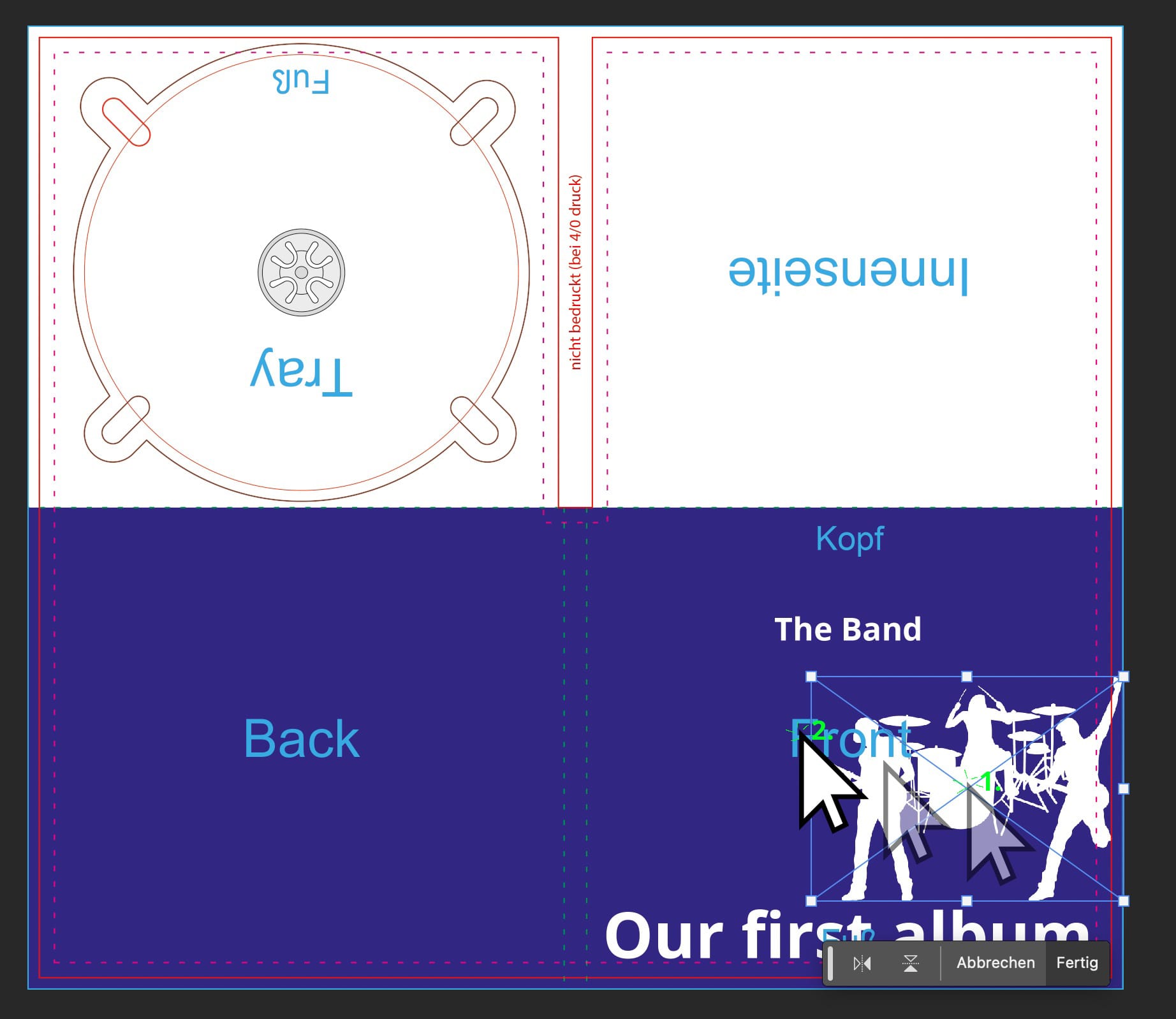
Das Bild ist nun kleiner und muss nur noch verschoben werden. Klicke dazu in die Mitte des Bildes und schiebe es mittig.

Das Bild sollte nun mittig dem Text ausgerichtet sein. (Es werden ggf. Hilfslinien erscheinen)

4. Rückseite Gestalten
Lass uns nun die Rückseite des CD-Digipacks ausgestalten.
Bei gedrückter Maustaste ziehst du mit dem Textwerkzeug ein Textfeld auf.
Ein Textfeld kann mehrere Zeilen an Text enthalten, perfekt für unsere Songliste welche 6 Titel enthalten wird.
 Da unsere Songliste mehr als 1 Zeile an Text enthalten wird, haben wir nun ein Textfeld erstellt.
Da unsere Songliste mehr als 1 Zeile an Text enthalten wird, haben wir nun ein Textfeld erstellt.
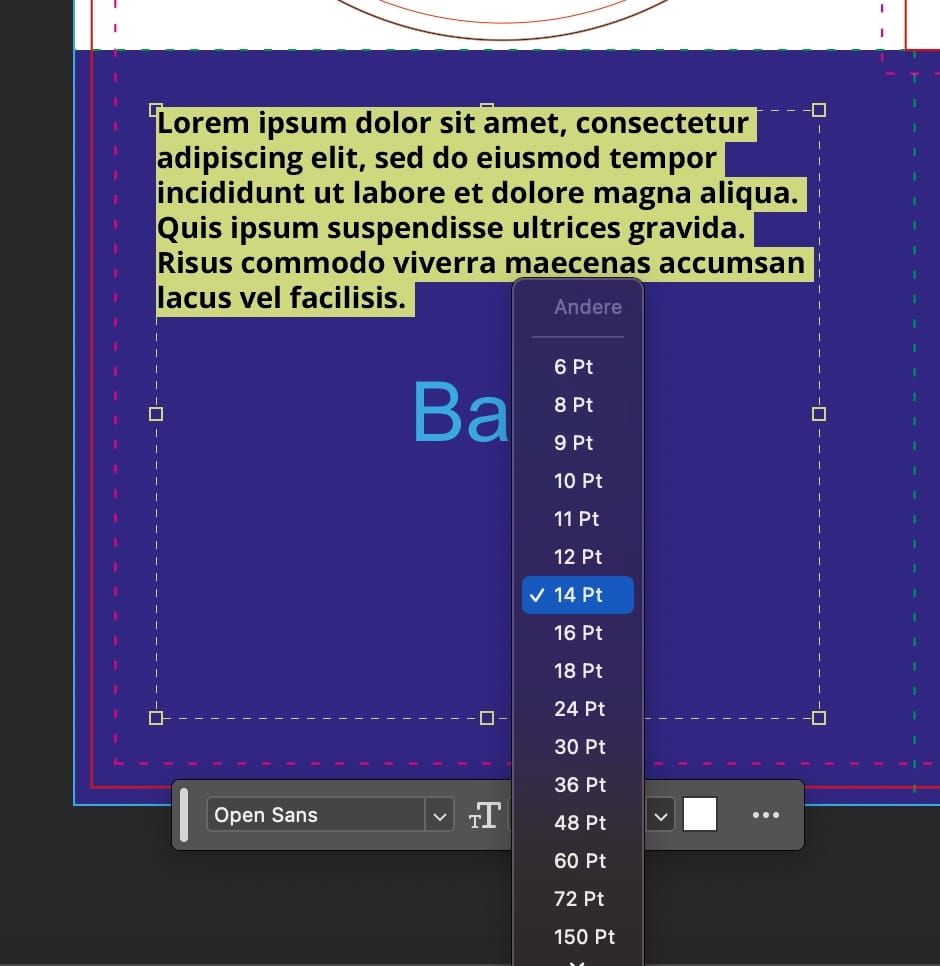
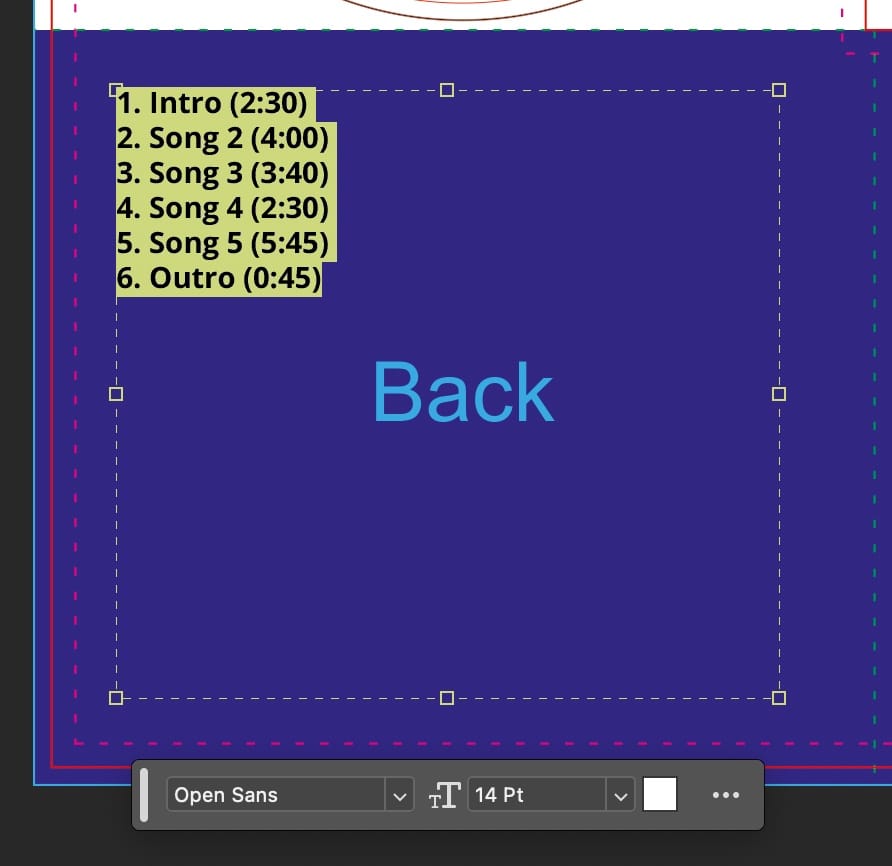
Wir passen nun erstmal die Schriftgröße an: Drücke nun Strg + A (Apple Mac: Cmd + A) um den gesammten Text auszuwählen. (Der Text ist nun umgekehrt markiert) Wir wählen nun 14 Punkt Schriftgröße aus.

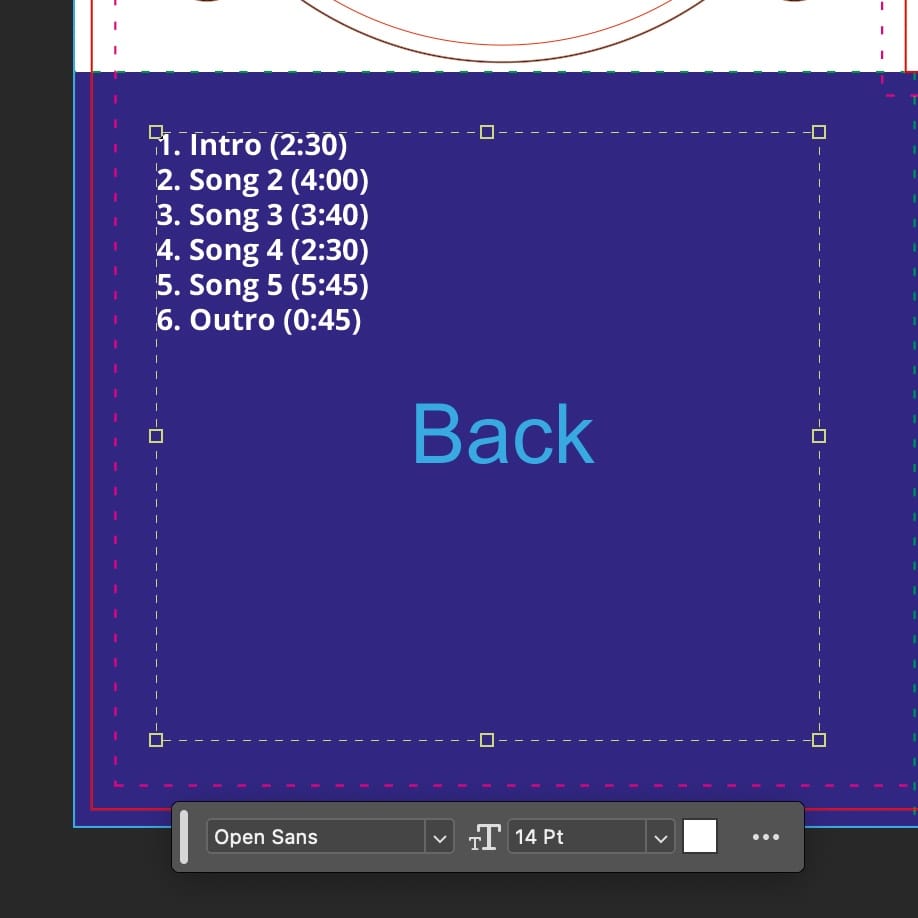
Wir schreiben unsere Songliste und erhalten dieses Ergebnis:

Wir markieren nochmals den gesamten Text im Textfeld mit Strg + A (Apple Mac: Cmd + A)

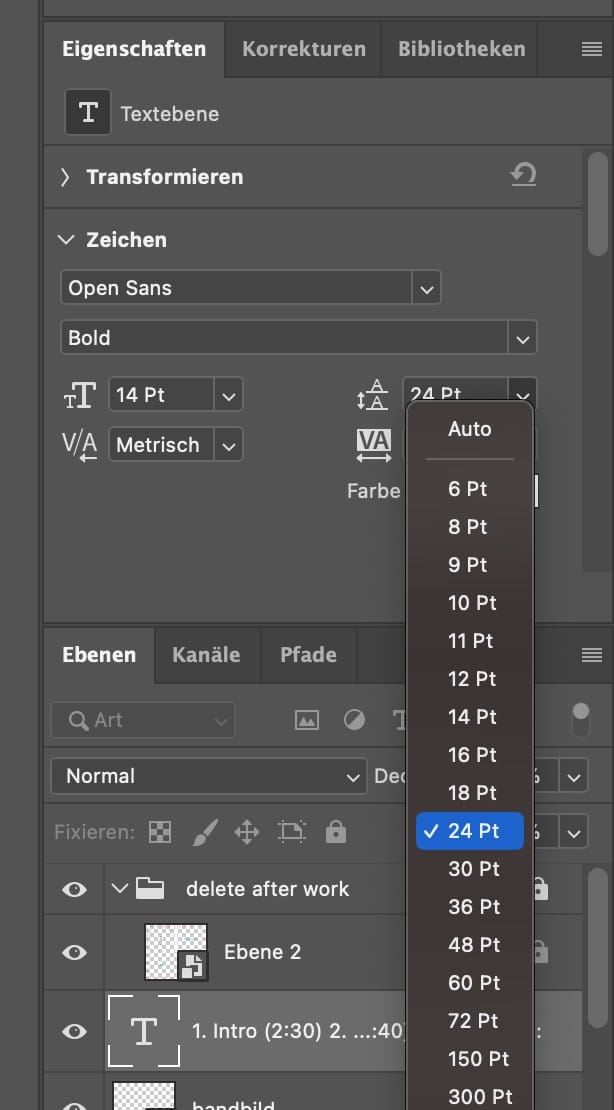
Da mir der Zeilenabstand zu eng vorkommt, möchte ich diesen erhöhen. Im Eigenschaften Panel, welches meist rechts in der Mitte zu finden ist, kann man unter dem Abschnitt "Zeichen" die Laufweite bzw. Zeilenabstand verändern.

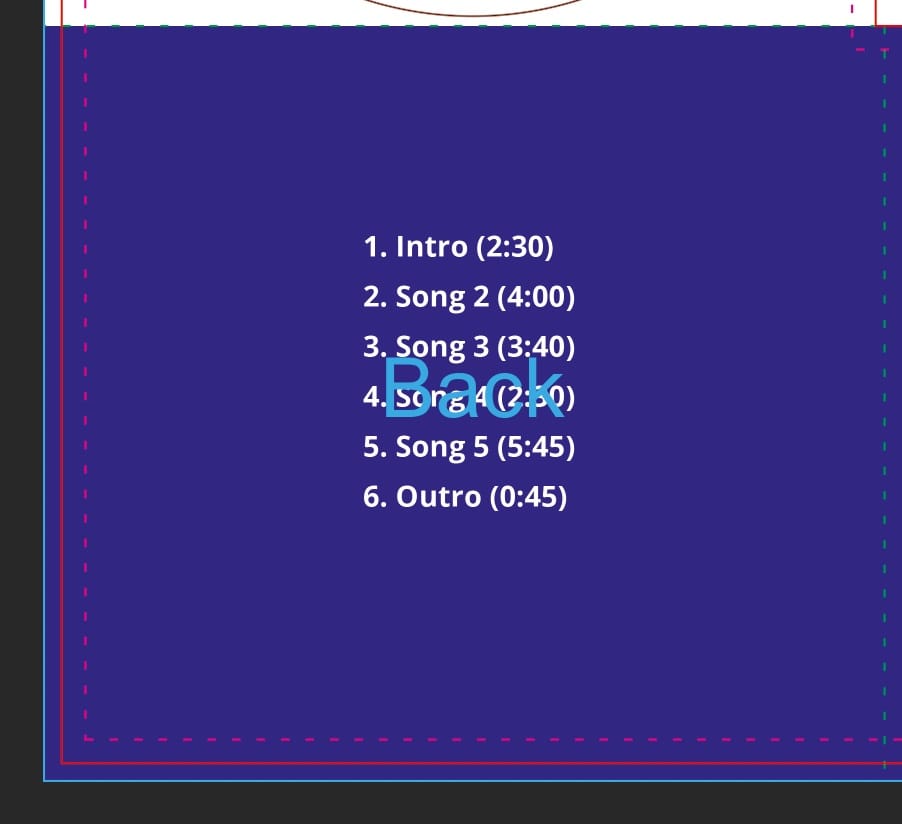
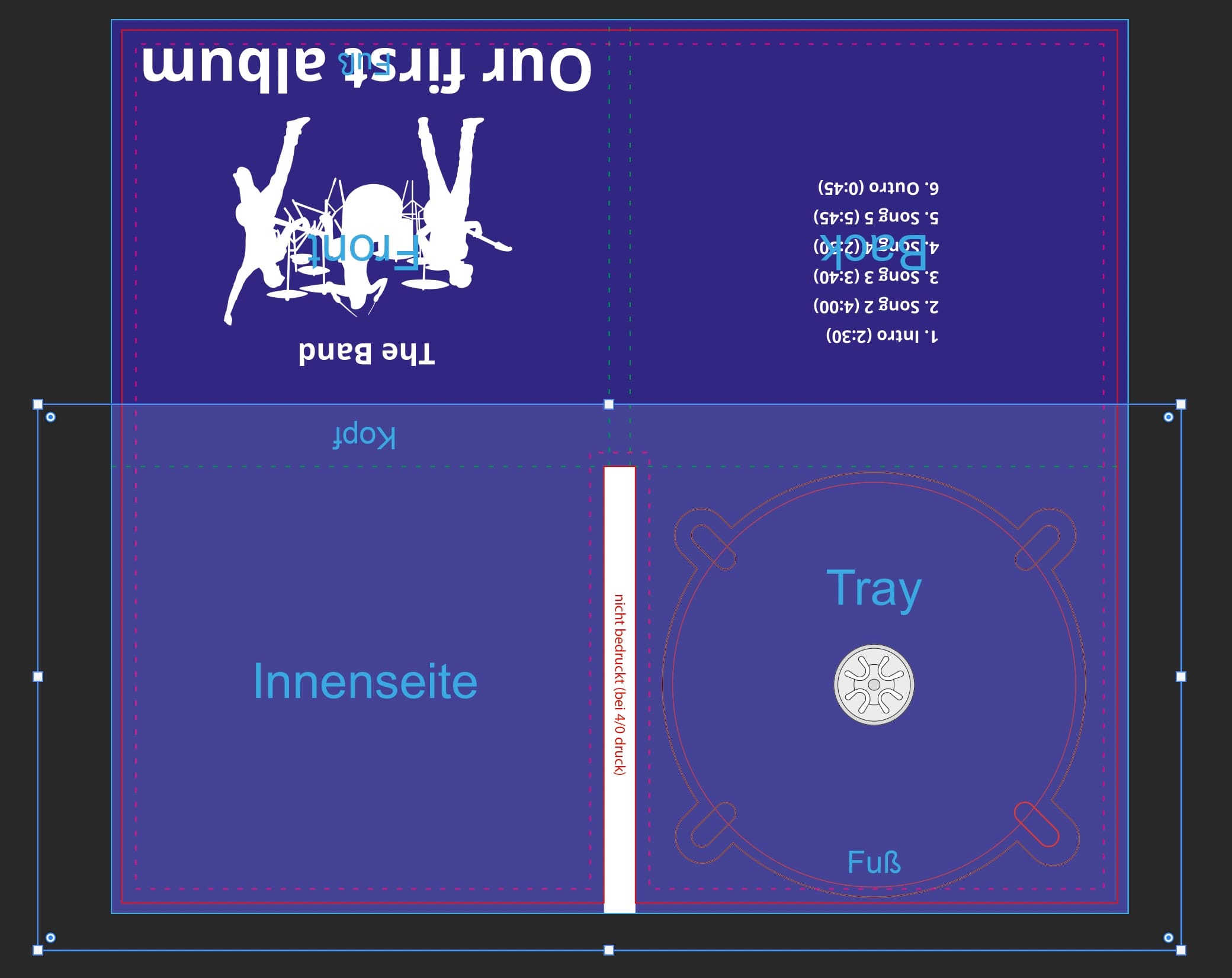
Mit erhöhtem Zeilenabstand und mittiger ausrichtung, durch das Verschieben-Werkzeug erhalten wir nun ungefähr folgendes Resultat:

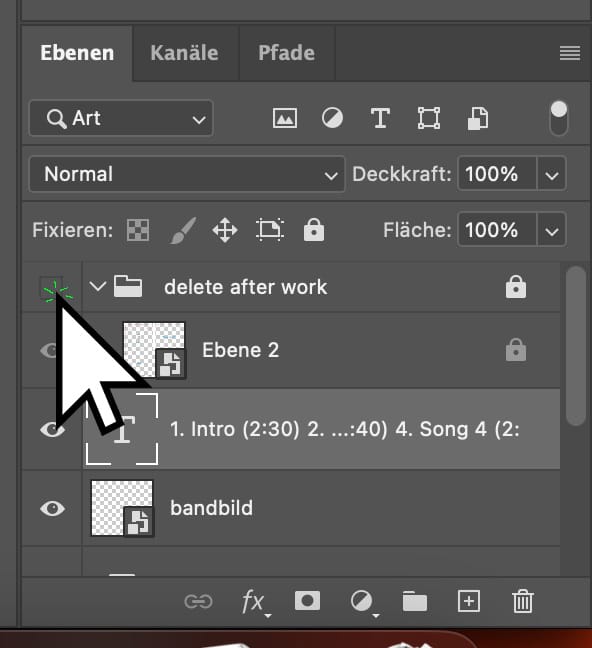
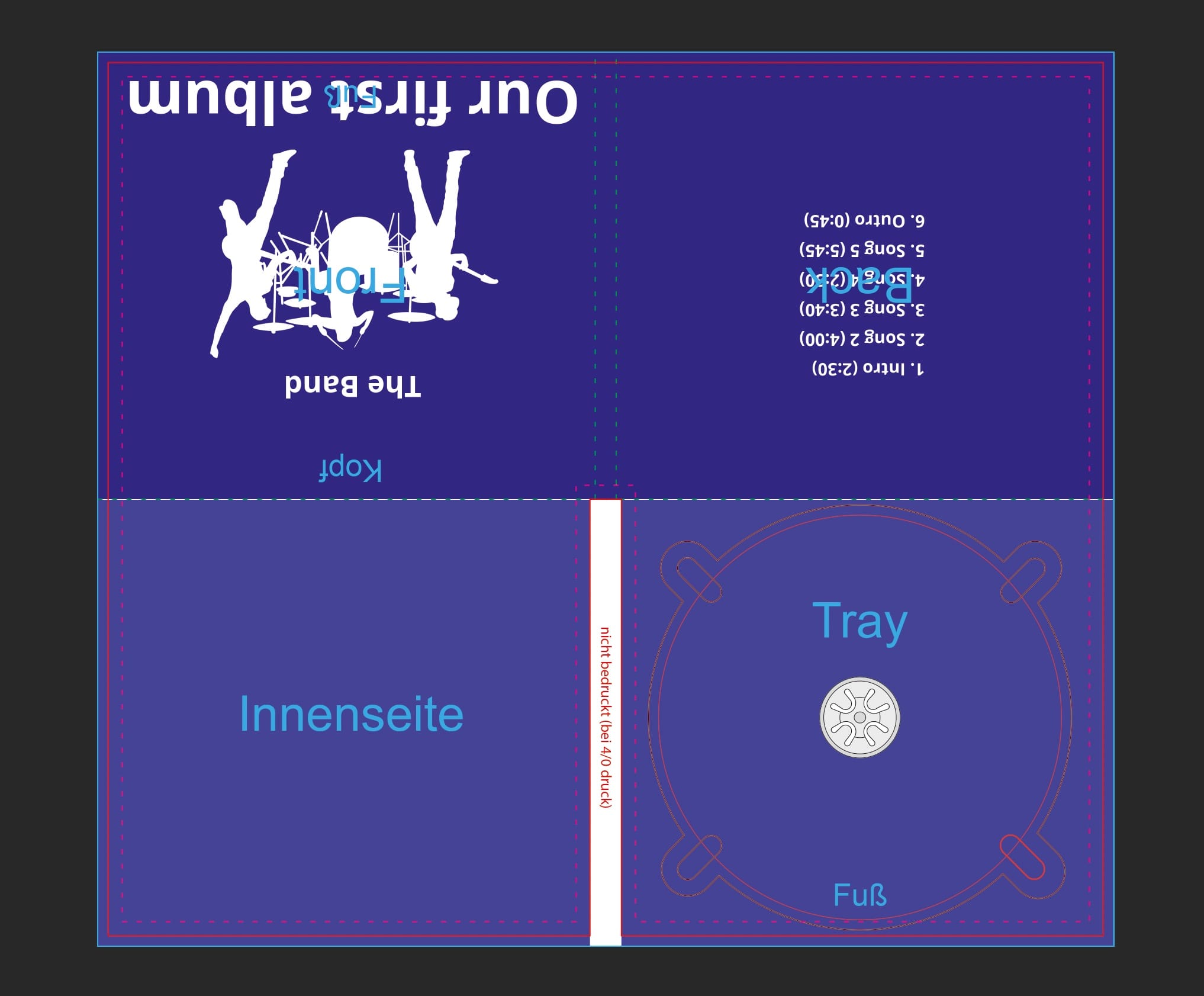
Damit wir unsere bisherige Gestaltung besser ansehen können, kann man die "delete after work" bzw. die Hilflinien ausblenden. In der Ebenen-Übersicht klicken wir hirzu auf da Auge-Icon um die Sichbarkeit zu wechseln.

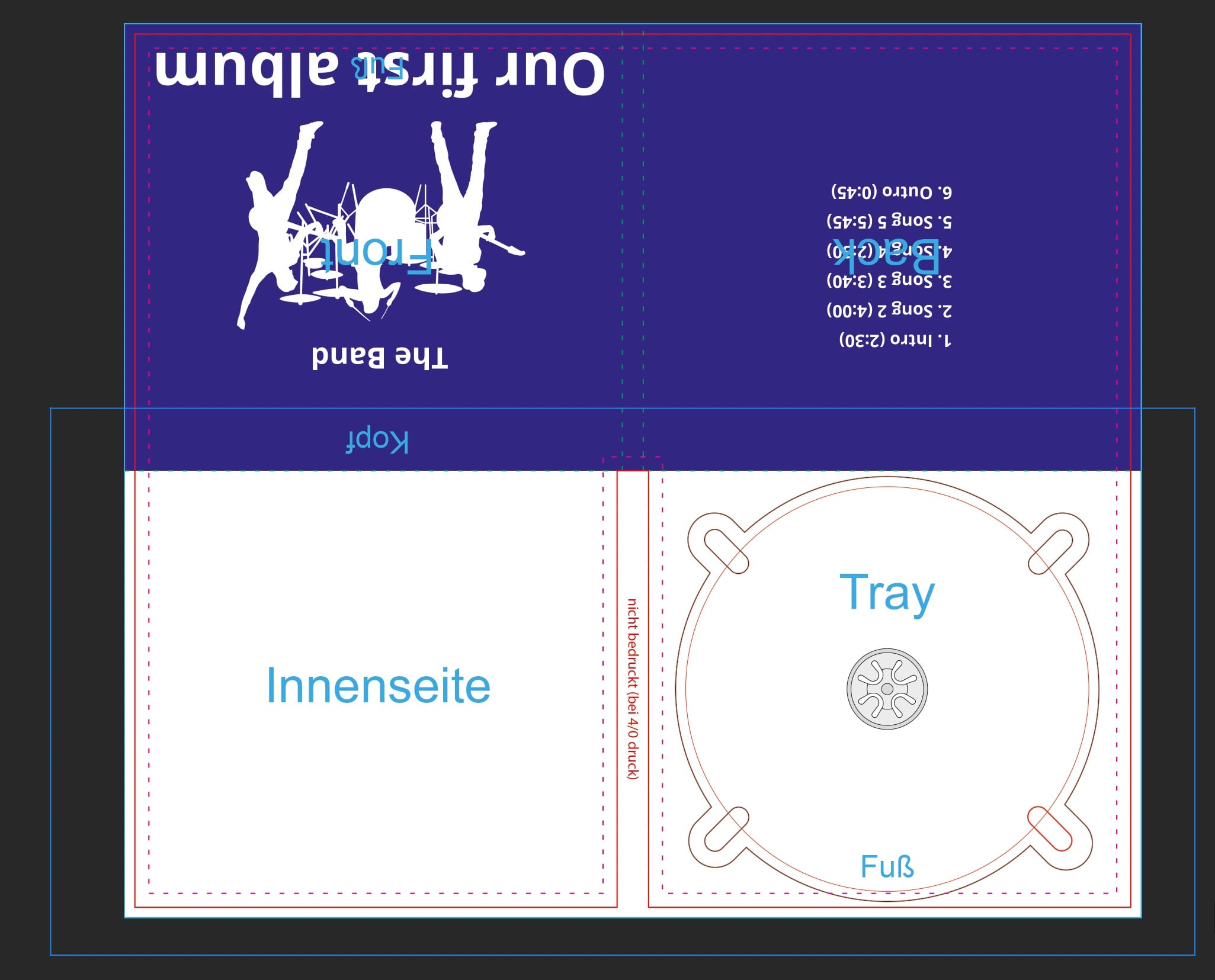
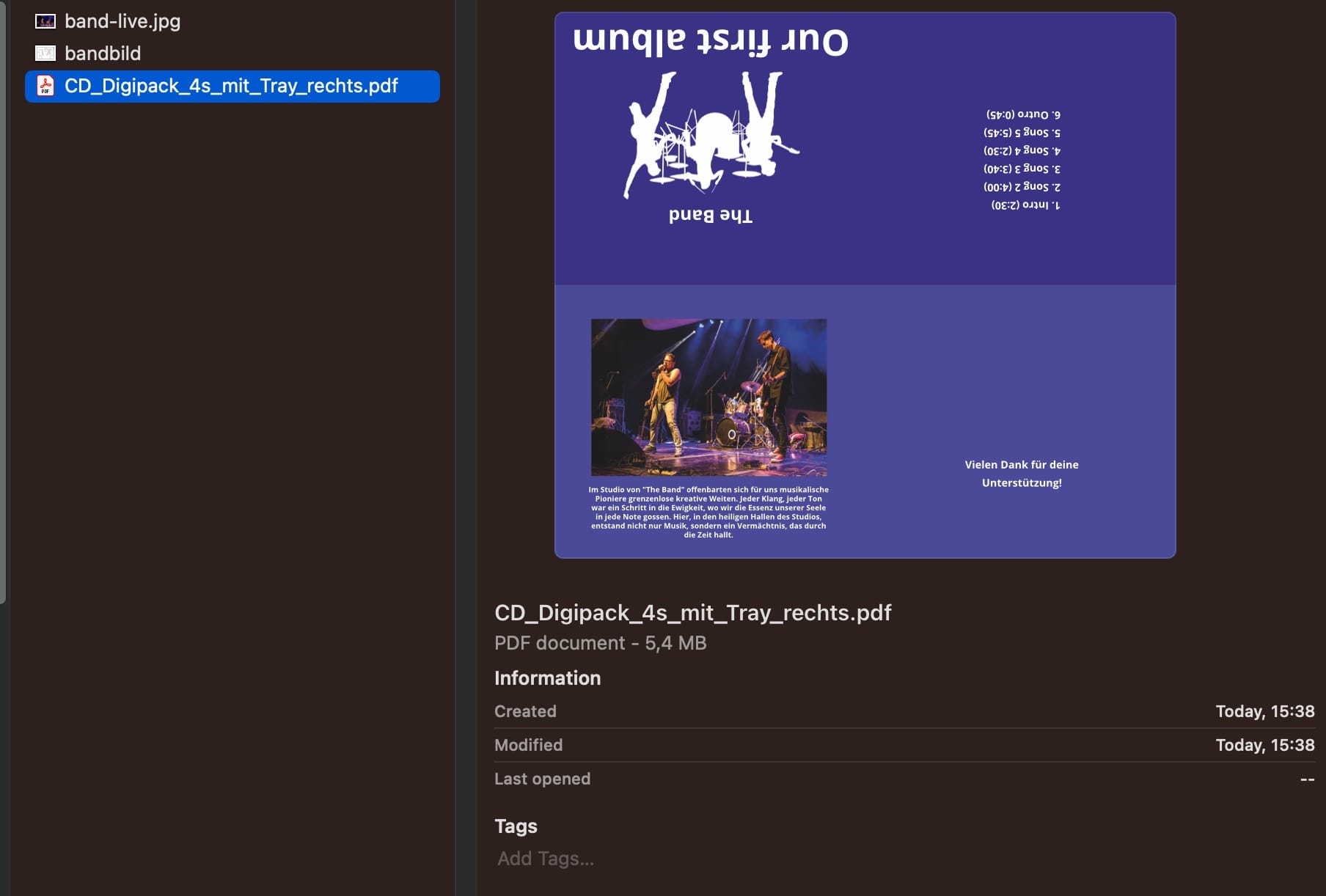
Die Vorder- und Rückseite sind nun gestaltet und sehen so aus:

5. Innenseiten Gestalten
Lass uns nun auch noch die Innennseiten ausgestalten. Wir haben die Arbeitsfläche wieder um 180 Grad gedreht, damit wir eine einfacherer Orientierung beim gestalten haben werden.
 Zum drehen der Arbeitsfläche klicke im Menü auf "Bild" -> "Bildrehung" -> "180°
Zum drehen der Arbeitsfläche klicke im Menü auf "Bild" -> "Bildrehung" -> "180°
Wir legen nun auch hier eine Hintergrundfläche an.

Beim auswählen der Farbe kannst du auch gerne den Farbwähler nutzen:

In diesem Beispiel werden wir eine hellere Abstufung unserer bisherigen Hintergrundfarbe wählen.

Wir ziehen nun die Farbfläche auf...

...und erhalten eine hellere Farbfläche...

...richten diese auch wieder Mittig auf der Vertikalen aus...

...die automatisch erscheinenden Hilflinien sollten es dir einfach machen die Farbfläche korrekt auszurichten...

...um dieses Ergebnis zu erreichen:

Wichtig: Auch diese Hintergrund-Ebene solltest du sperren, damit diese nicht ausversehen ausgewählt und bearbeitet/verschoben wird.

Füge nun, wie bereits in den vorherigen Punkten besprochen, Texte und Bilder hinzu.
Damit hätten wir die Gestaltung abgeschlossen.

6. Druckdatei Export (PDF-X/3)
Wenden wir uns jetzt dem PDF Export zu, bei dem wir unserer Gestaltung als Druckfähige Datei exportieren.
6.1. Hilfsebene entfernen
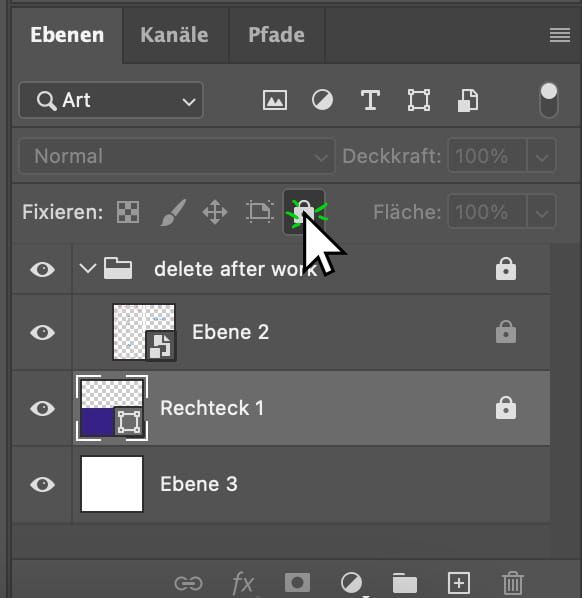
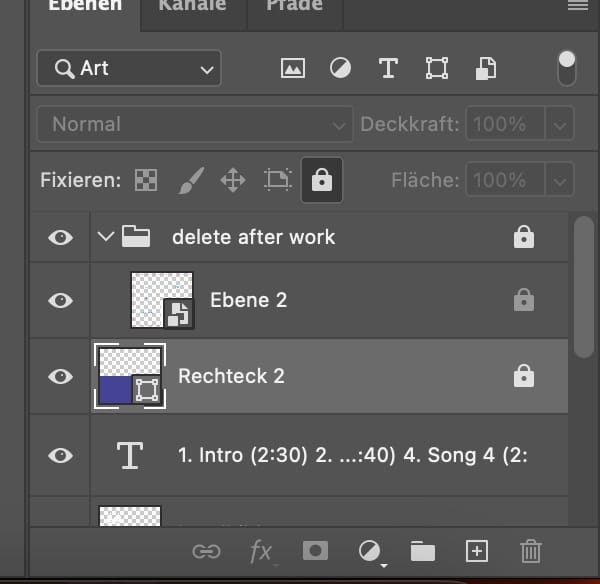
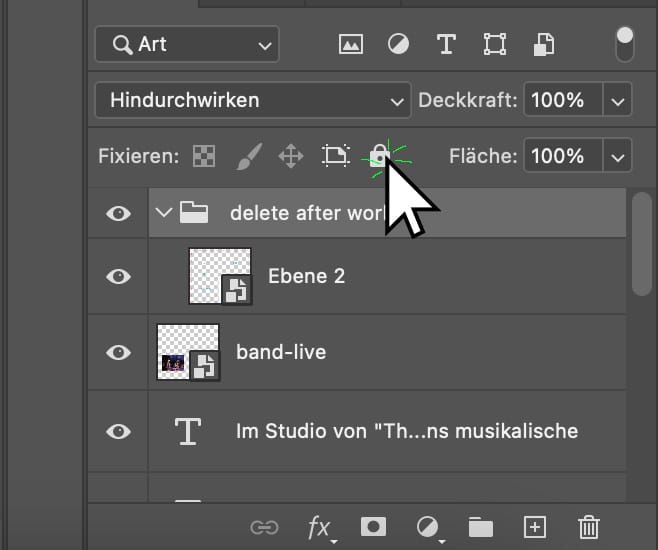
In der Ebenen-Übersicht müssen wir die Hilfsebene bzw. Ebenengruppe wie in diesem Beispiel "delete after work", entsperren indem wir die Ebene/Ebenengruppe anwählen und auf das "Schloss"-Symbol klicken:

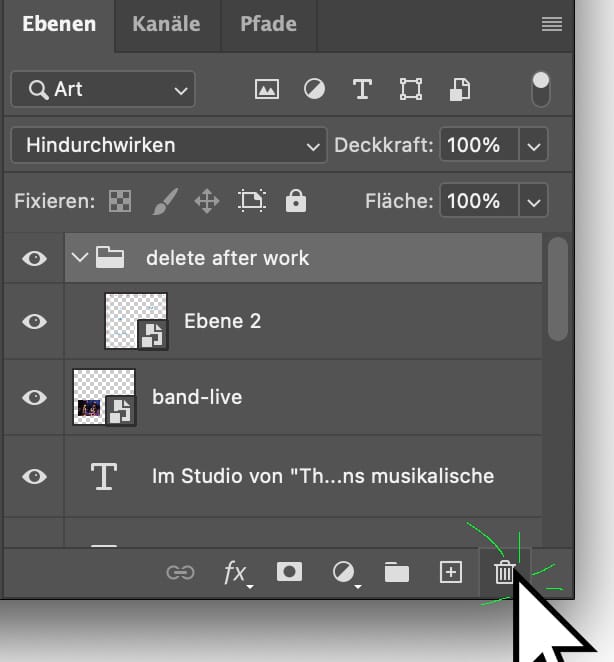
Als nächstes können wir die Hilfsebene/Gruppe entfernen indem wir unten rechts auf das Mülltonnen-Symbol klicken:

Unter Umständen kann eine Warnmeldung erscheinen, welche wir mit "Gruppe und Inhalt" löschen bestätigen.

Die Arbeitsfläche sollte nun ungefähr so aussehen. Die Vorlagenebenen wurden komplett entfernt. Wenn wir dies nicht machen würden, hätten wir sonst in der Druckdatei sichtbare Hilfslininen und Markierungen.

6.2. PDF Export
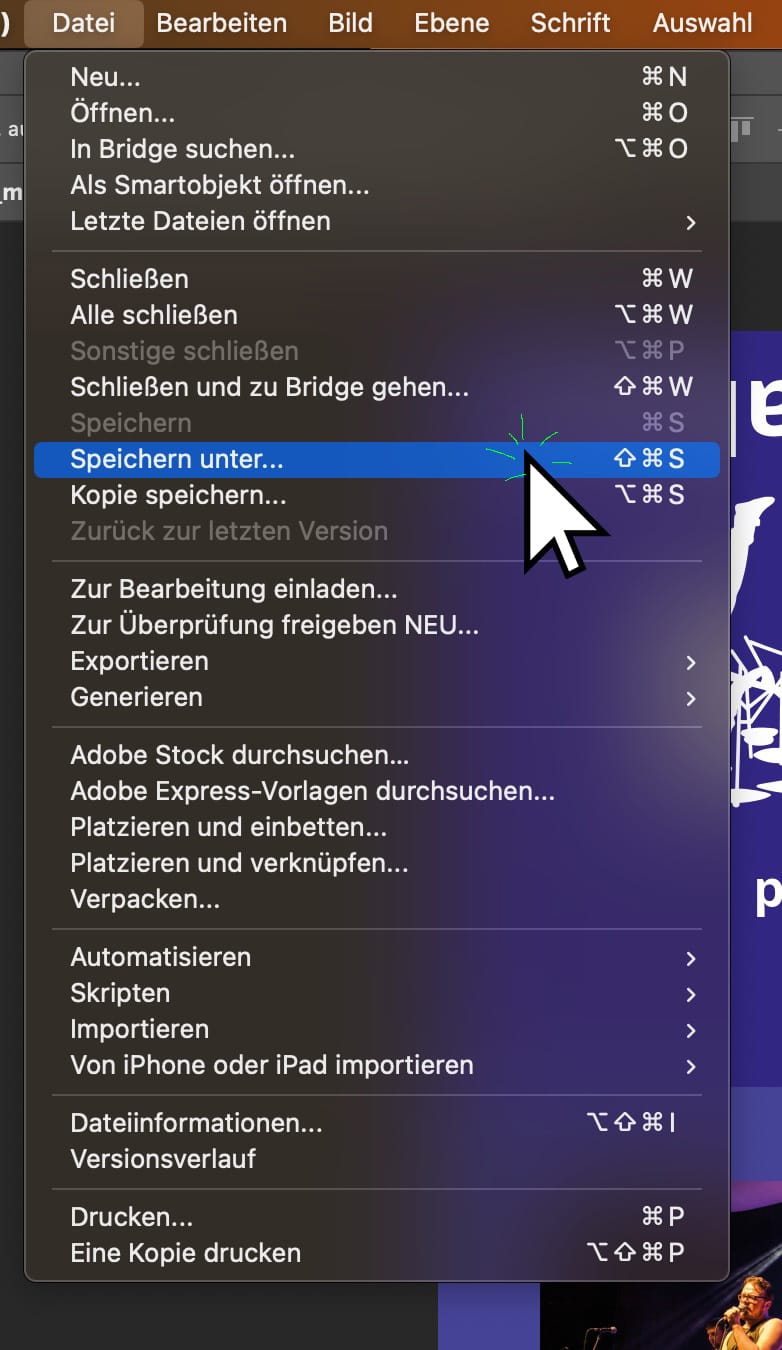
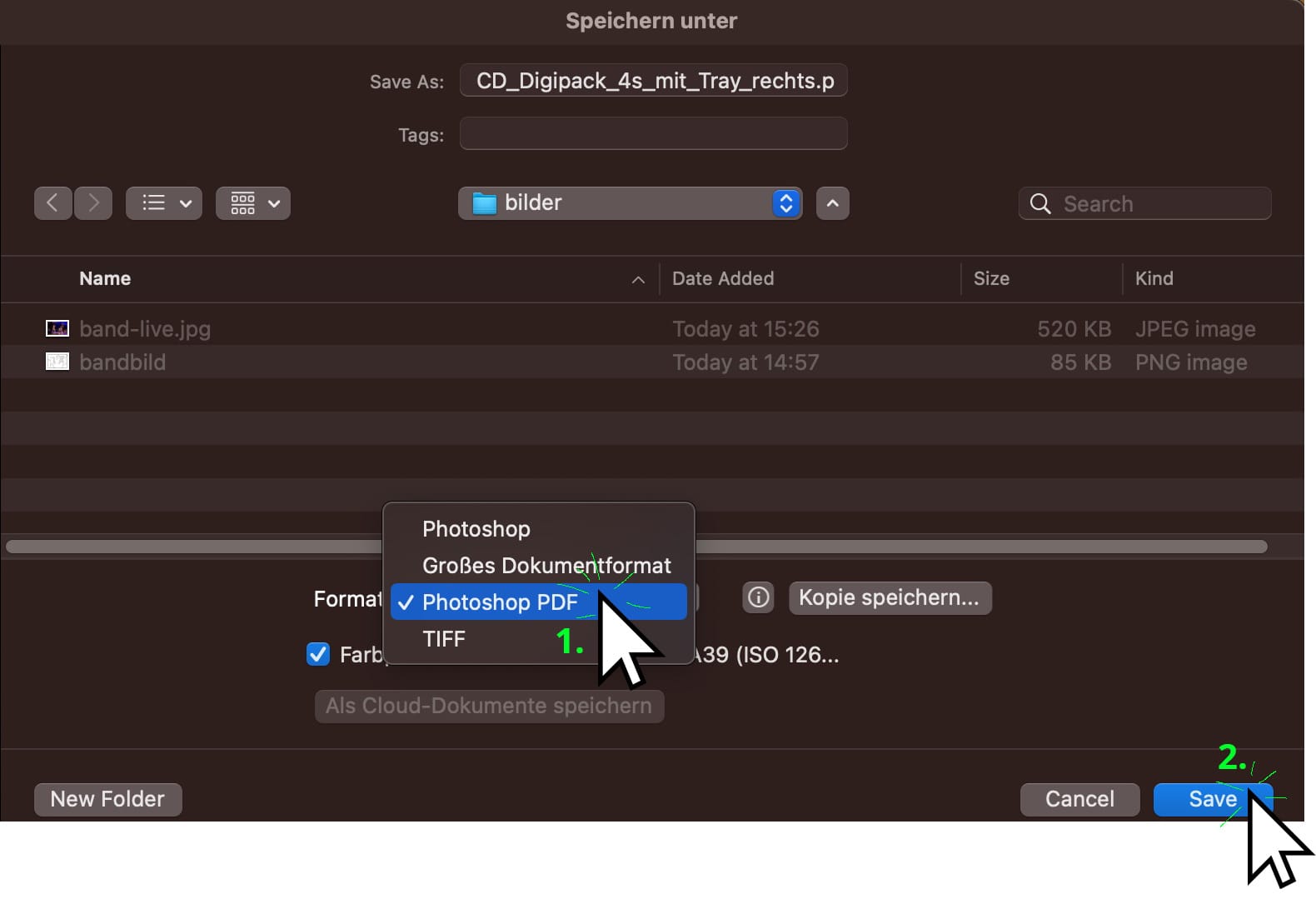
Im Menü klicken wir auf "Datei" -> "Speichern unter..."

Und wählen in der Format-Auswahl (1.) Photoshop PDF aus und drücken unten rechts auf (2.) Speichern.

Falls eine Hinweismeldung erscheint können wir diese mit einem klick auf "OK" beantworten und fortfahren.

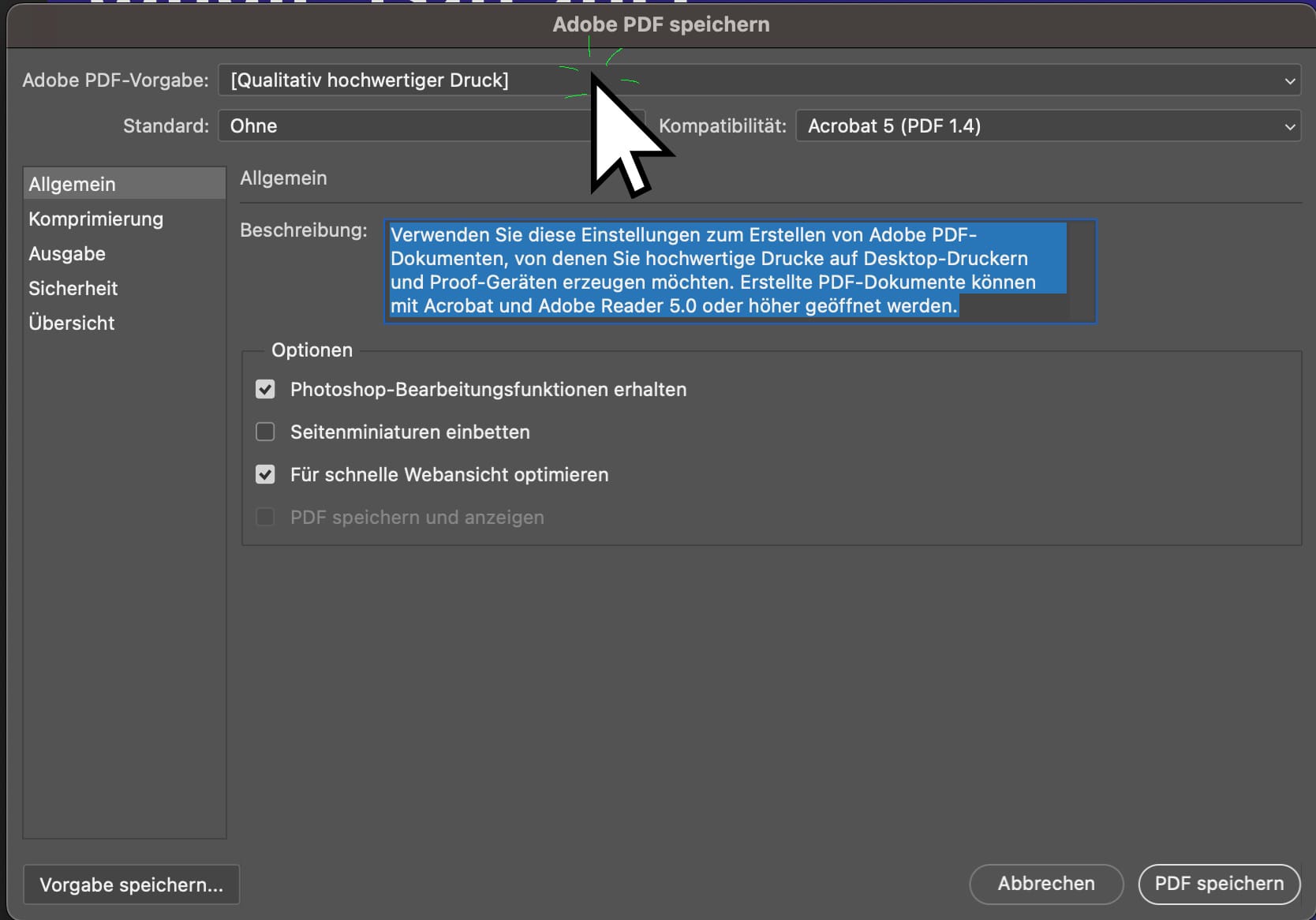
Es öffnet sich nun ein Fenster "Adobe PDF speichern". Wir stellen nun die PDF-Version ein indem wir auf "Adobe PDF-Vorgabe" klicken.

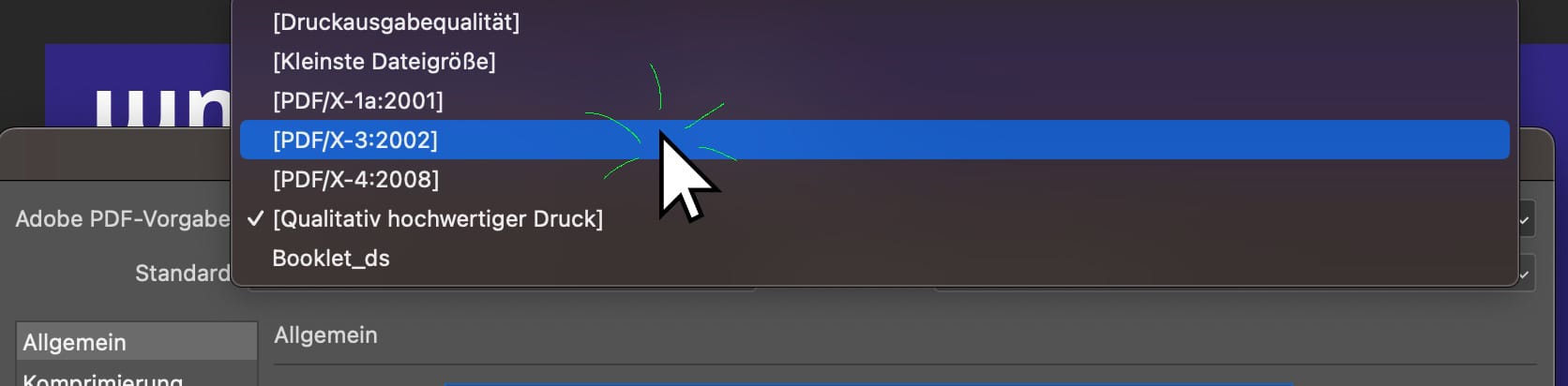
Wähle nun (PDF/X-3 2002) in der Auswahl an:

Klicke unten rechts auf "PDF Speichern".
Du kannst nun einen Dateinamen und Speicherort festlegen oder den Standardwert, den Adobe Photoshop dir vorschlägt, belassen.

Der Speichervorgang kann je nach Komplexität der Gestaltung, Größe der Bilder und der Power deines Computers zeitlich variieren. Den Fortschritt kannst du unten rechts in Adobe Photoshop überprüfen:
![]()
Die Druckdatei ist nun fertig gespeichert und kann zur Datenkontrolle an uns hochgeladen werden.

Ähnliche Artikel
CD-Digipack 4-seitig Druckdatei in Adobe InDesign gestalten
Lerne wie du deine eigene Gestaltung für das CD-Digipack 4-seitig in Adobe InDesign umsetzt.
CD-Digipack 4-seitig Druckdatei in Adobe Illustrator gestalten
Lerne wie du deine eigene Gestaltung für das CD-Digipack 4-seitig in Adobe Illustrator umsetzt.
CD-Digipack 4-seitig Druckdatei in Affinity Designer gestalten
Lerne wie du deine eigene Gestaltung für das CD-Digipack 4-seitig in Affinity Designer umsetzt.
